
今回はtabのスペースのサイズを4から2に変更したいと思います。
vscodeを起動する
設定画面を開くために下記のショートカットキーを押します。
Ctrl +, | 設定画面を開く |

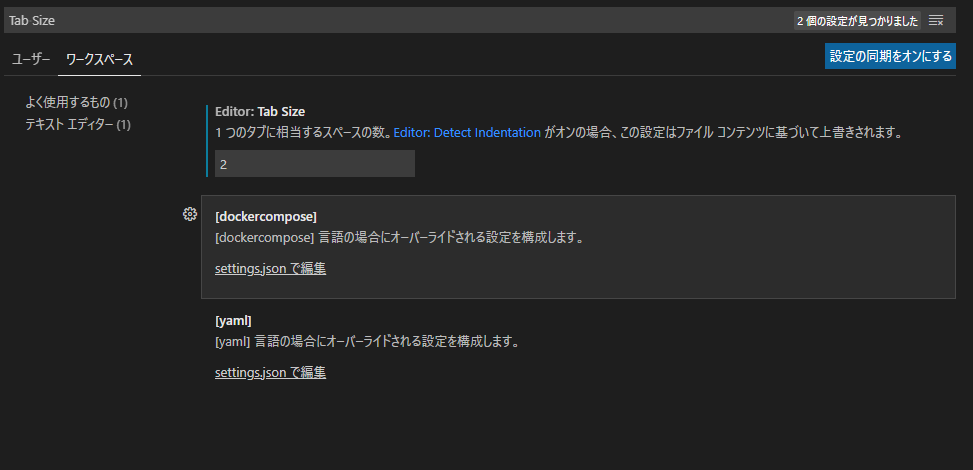
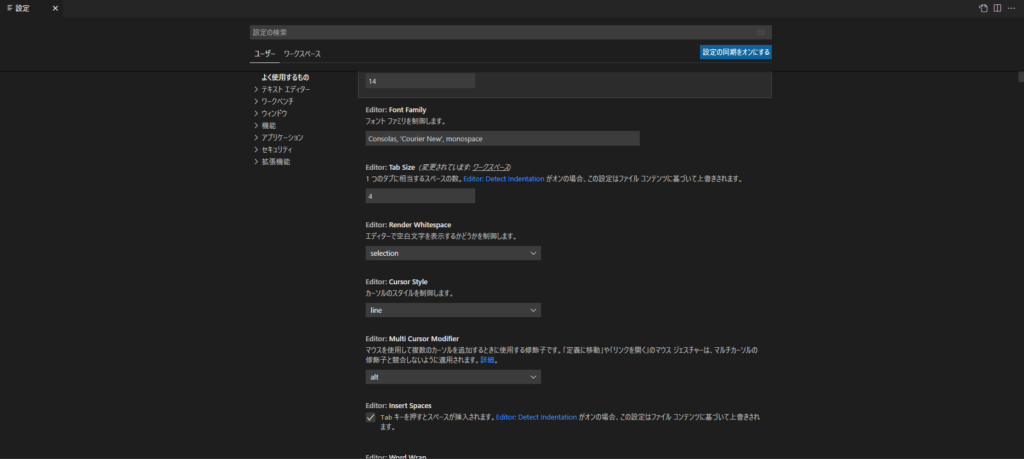
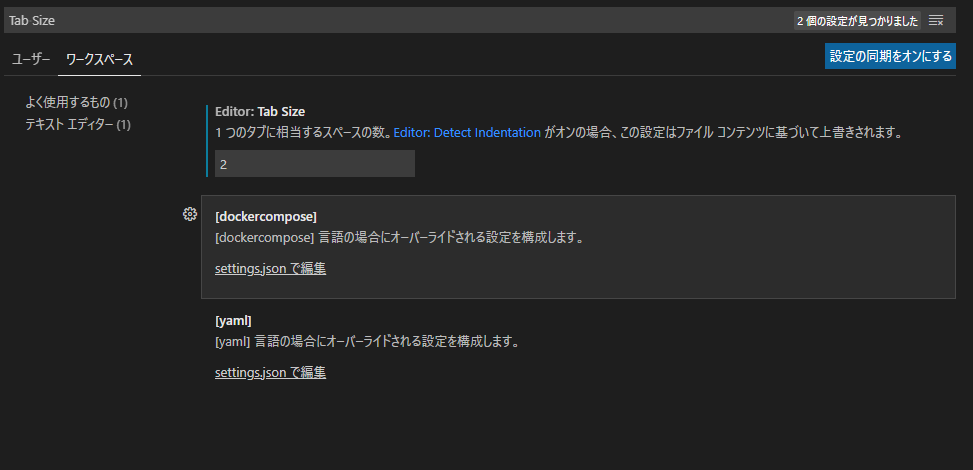
「ユーザ」か「ワークスペース」をどちらかを検索する。
「ユーザ」を選択すると、使用しているPCアカウントユーザのvscodeの設定に影響を与えることになります。
「ワークスペース」を選択すると、フォルダーで開いたプロジェクトに対してのみにvscodeの設定に影響を与えます。
今回は特定のフォルダのみソースコードに対して、設定を変更したいので、「ワークスペース」を選択します。
検索窓で「Tab Size」と検索する。
「Editor: Tab Size」を2と入力する。

「ワークスペース」を選択して、設定を変更した場合、「.vscode」フォルダが作成されて、配下に「settings.json」が作成される。


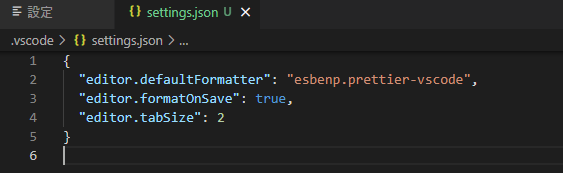
「settings.json」に「"editor.tabSize": 2」が設定されていれば、成功です。

あとは実際に動作確認してみて確認してみてください。