WebサイトなどによくあるGoogle,Twitter,Line,FacebookなどのSNSアカウントを使ったログイン手法を調べていたときに、Firebaseというサービスを使えば実装できることがわかりました。
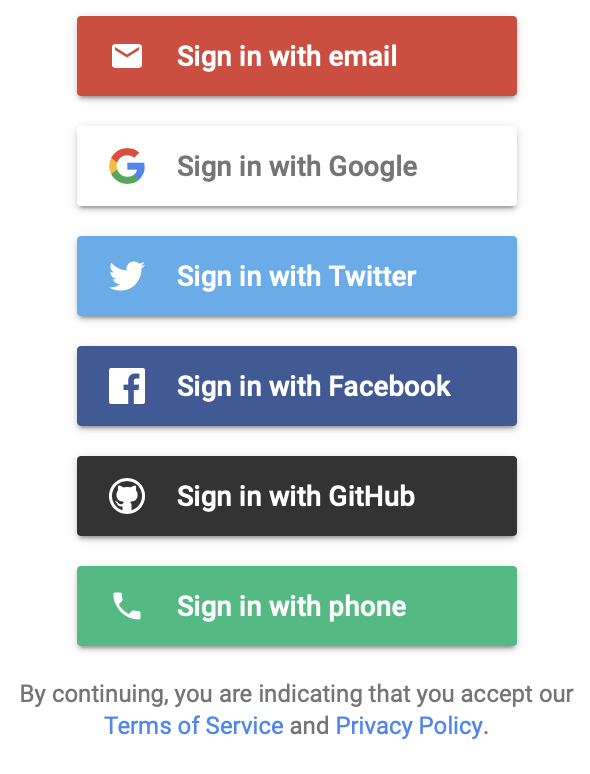
例えば、下記の画像なようなログイン画面です。

今後使うかもしれないということで勉強も兼ねて、試しに使ってみたいと思います。


Firebaseとは
「Firebase」はアプリ開発者向けのサービスで、バックエンドの処理を代わりに行ってくれることで、開発にかかる時間・手間の省略が可能です。小さいWEBサイトでは、無料で使用可能で、規模を大きくする場合でも従量課金になっており、コスト節約にもつながります。
「Firebase」はBaaS(Backend as a Service)の一種で、Webアプリケーションやモバイルアプリケーションのバックエンドで行う機能を提供するクラウドサービスです。
今回はFirebaseの数ある機能うちの一つ「認証(Firebase Authentication)」の興味を持ったため、使用しようと考えました。
Firebaseのプロジェクト作成手順
事前準備
Firebaseを使用するにあたってはGoogleアカウントが必要になりますので、用意しておく必要があります。
作成手順
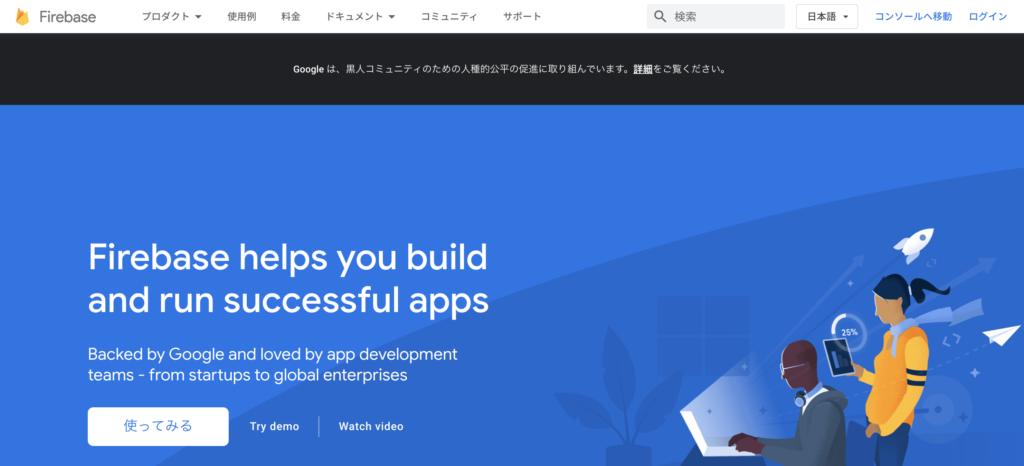
①Firebaseにアクセスします。
公式サイトにアクセスします。
https://firebase.google.com/
②左上のログインボタンを押して、Firebaseにログインします。

③使用するGoogleアカウントを選択します。

④パスワードを入力し、「次へ」を選択します。

⑤ログインができたら、「使ってみる」を押します。

⑥「プロジェクトを追加」を押します。
※既に一つ試しに作ってみてあったので、黒塗りにさせてもらいました。

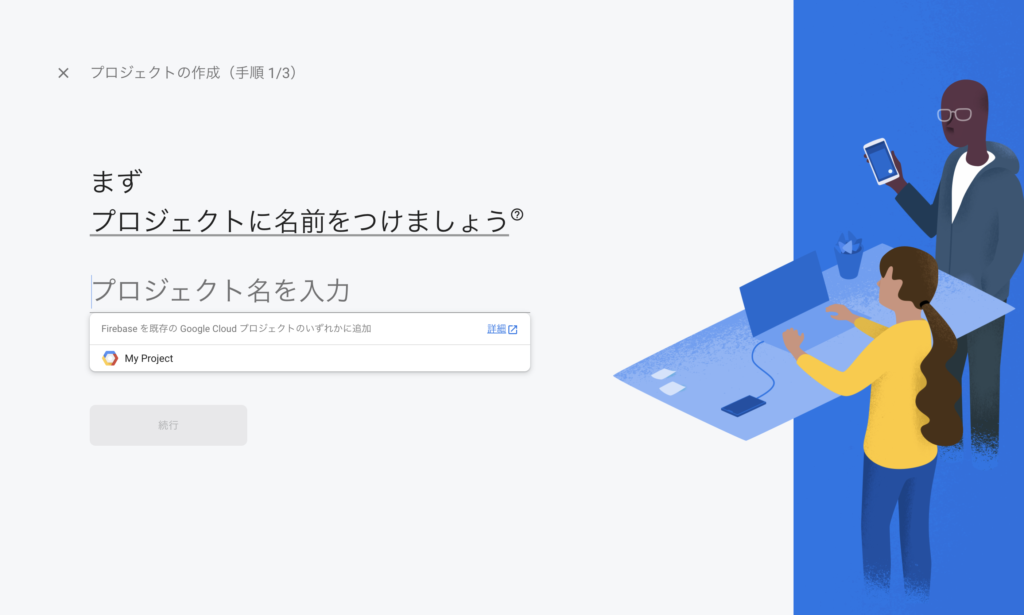
⑦「プロジェクト名」入力します。

⑧「プロジェクト名」入力しました。
今回は「test」という名前で作成します。
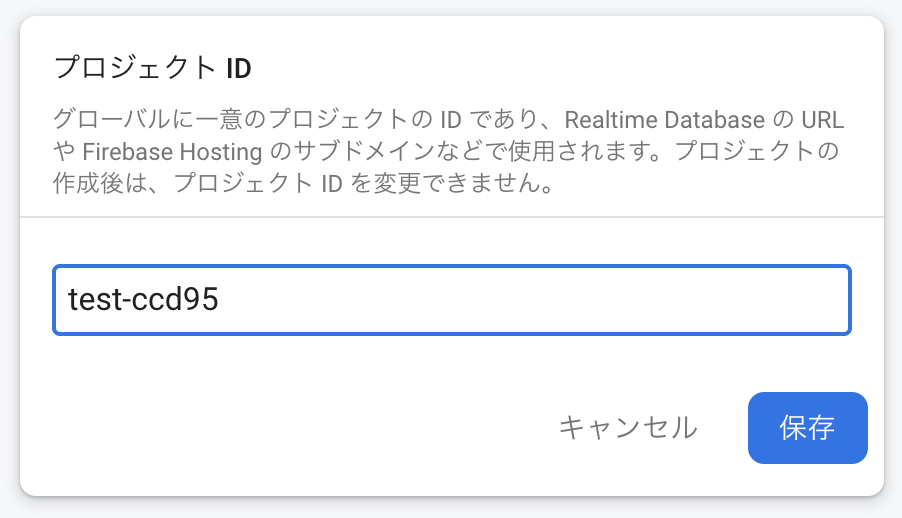
※同時に「一意のプロジェクトID」が自動生成されます。
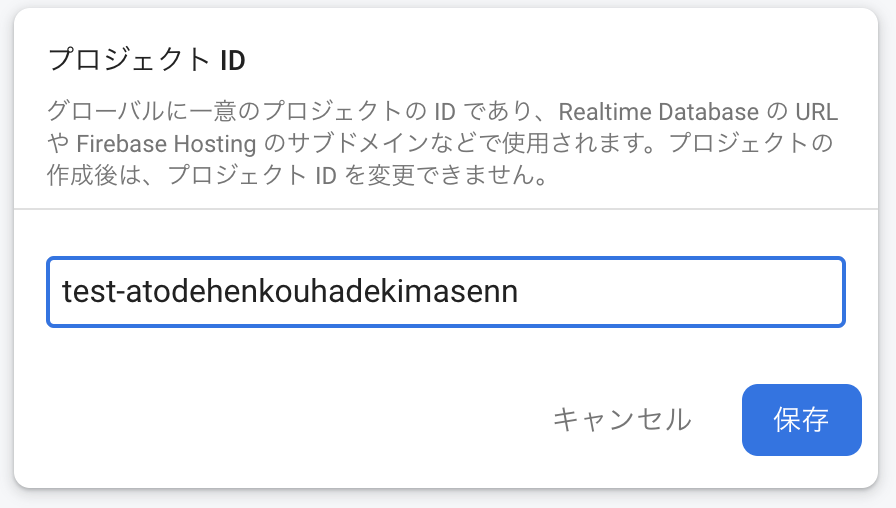
後からの変更ができませんので、必要な場合ここで変更しておきましょう。

⑨「一意のプロジェクトID」を変更して保存を選択します。
初期値「test-ccd95」

変更後「test-atodehenkouhadekimasenn」

⑩「続行」を選択します。

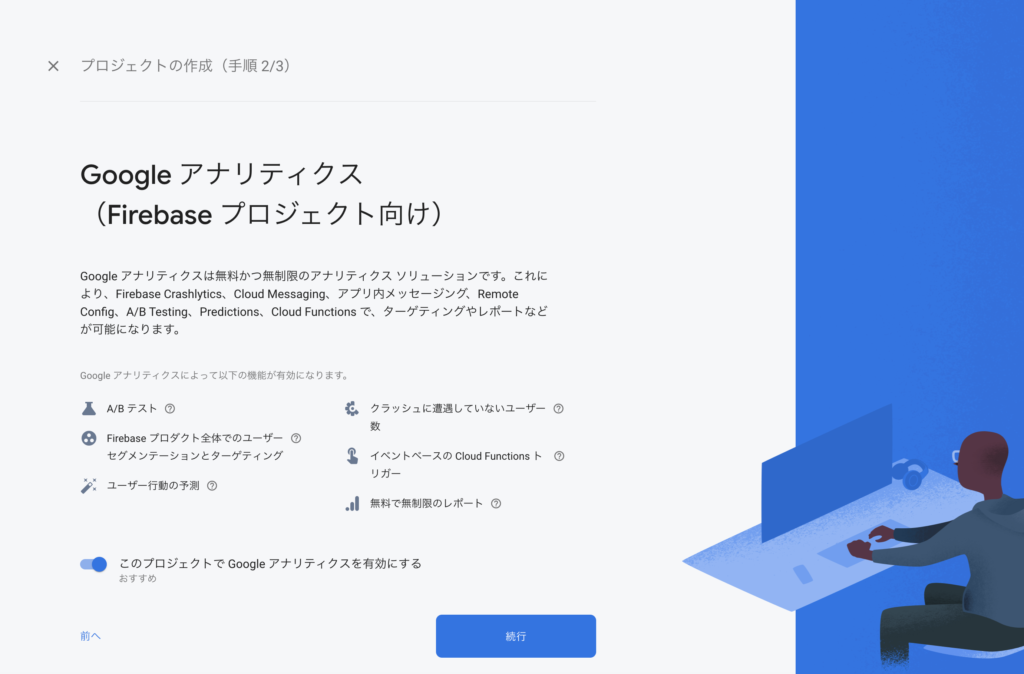
11「続行」を選択します。
「このプロジェクトでGoogleアナリティクスを有効にする」にチェックを入れたままにしておきます。

12「アカウントを選択」します。

13「Default Account for Firebase」を選択します。

14プロジェクトが作成されるまで待ちます。(1分から3分程度)
「プロジェクトを作成しています...」と表示がでます。

「リソースをプロビジョニングしています...」と表示がでます。

「処理を終了しています...」と表示がでます。

「新しいプロジェクトの準備ができました」と表示が出たら「続行」を押します。

15プロジェクトの作成は完了です。

終わりに
今回はFirebaseでの新規プロジェクトの作成方法を紹介してみました。
Firebase Authenticationが使ってみたら、備忘録の技術メモとしてブログに残してみたいと思います。