
意外と悩むときがあるので、簡単なサンプルとともにJavaScriptのオブジェクトの中身の検索方法を書いておきます。
まずは簡単なオブジェクトを用意します。
オブジェクトの中身はnameはプログラミング言語とtypeはプログラミング言語の実行形式を入れてみます。
オブジェクトの中身にアクセスする方法はドット記法とブラケット記法の2種類があります。
const obj = {
"name":"JavaScript",
"type":"interpreter"
}
//ドット記法
console.log(obj.name); //JavaScript が取得できる
console.log(obj.type); //interpreter が取得できる
//ブラケット記法
console.log(obj["name"]); //JavaScript が取得できる
console.log(obj["type"]); //interpreter が取得できるオブジェクトに階層を付けてみます。
個人的にドット記法のが好みなので、ドット記法で進めていきます。
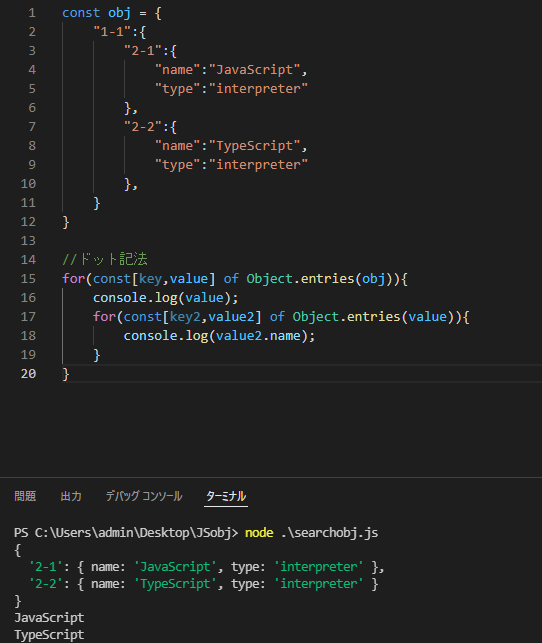
for文でオブジェクトの中身を取得していきます。
const obj = {
"1-1":{
"2-1":{
"name":"JavaScript",
"type":"interpreter"
},
"2-2":{
"name":"TypeScript",
"type":"interpreter"
},
}
}
//ドット記法
for(const[key,value] of Object.entries(obj)){
for(const[key2,value2] of Object.entries(value)){
console.log(value2.name); //JavaScript, TypeScript が取得できる
}
}これを使えば、オブジェクトの中身をすべて取得することができると思います
オブジェクトの中身を探索したい方はこちらの方法で試してみてはいかがでしょうか。
オブジェクトの中に配列が含まれているともう少し工夫が必要ですが、基本的にはこのfor文を使えば、
オブジェクトの中身を取得できると思います。