
事前準備
nodeのinstallを行います。
今回はdesktopにgrpc_sampleという適当なフォルダを作成します。
vscodeでgrpc_sampleというフォルダを選択して起動します。
vscodeのpowershellから以下のコマンドを使用してnpmのセットアップを行います
npm init -ytypescriptのモジュールをinstallします。
npm i -D typescript ts-nodegrpcの関連モジュールをinstallします。
npm i -D grpc-tools grpc_tools_node_protoc_tsprotoファイルの作成
protoフォルダを作成して,hello.protoを作成します。
今回はサンプルのファイルを使用します
syntax = "proto3";
service Greeter {
rpc SayHello (HelloRequest) returns (HelloReply) {}
}
message HelloRequest {
string name = 1;
}
message HelloReply {
string message = 1;
}output用フォルダの作成
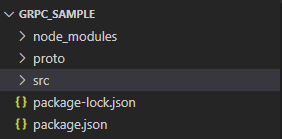
output用にsrcという名前のフォルダ作成します。
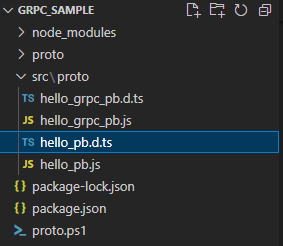
フォルダ構成は以下のようになります。

powershellでコンパイルする
proto.ps1という名前で以下のpowershellを作成します
$PROTO_SRC="proto\hello.proto"
$PROTO_DEST="$(pwd)\src"
#jsファイルを生成
npx grpc_tools_node_protoc `
--js_out=import_style=commonjs,binary:$PROTO_DEST `
--grpc_out=$PROTO_DEST `
--plugin=protoc-gen-grpc=$(yarn bin)/grpc_tools_node_protoc_plugin.cmd `
$PROTO_SRC
#tsの定義ファイルを生成
npx grpc_tools_node_protoc `
--plugin=protoc-gen-ts=$(yarn bin)/protoc-gen-ts.cmd `
--ts_out=$PROTO_DEST `
$PROTO_SRC実行してみる
powershellを実行する

実行すると以下のようにjsファイルとtsの定義ファイルが出力される

windowsで開発することが多いのでまとめてみました。