
ファイルをセーブするときにソースコードを自動的に整形してもらえるように設定を行います。
フォーマットツールを先にインストールします。
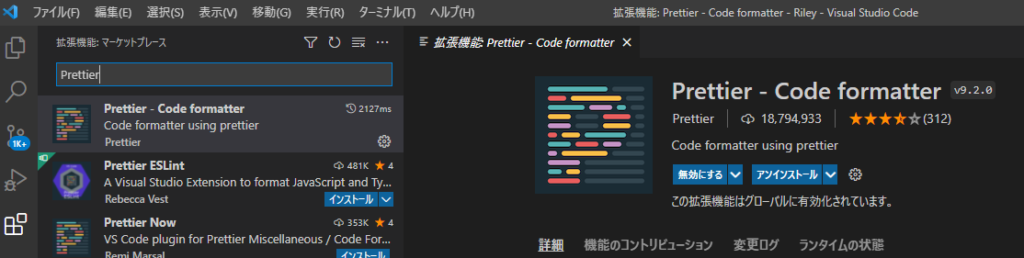
拡張機能で「Prettier」と検索して、インストールする。

次に設定画面を開くために下記のショートカットキーを押します。
Ctrl +, | 設定画面を開く |

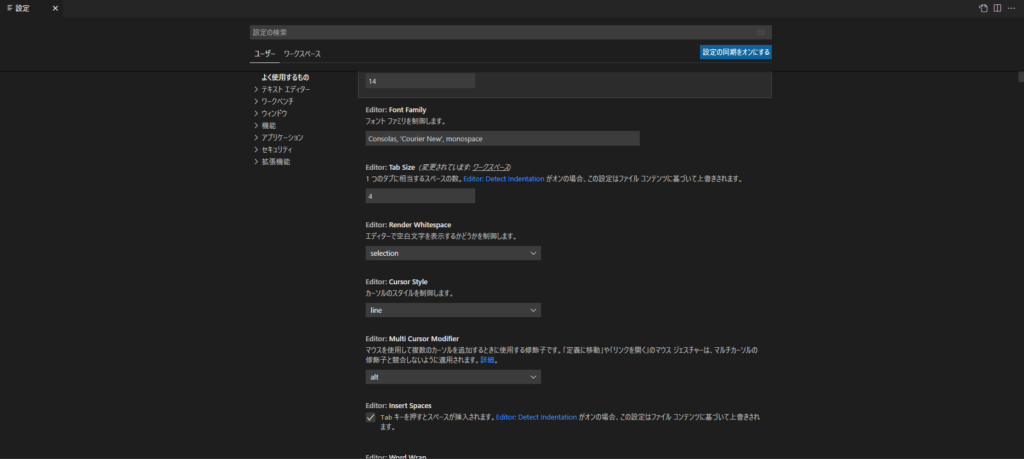
「ユーザ」か「ワークスペース」をどちらかを検索する。
「ユーザ」を選択すると、使用しているPCアカウントユーザのvscodeの設定に影響を与えることになります。
「ワークスペース」を選択すると、フォルダーで開いたプロジェクトに対してのみにvscodeの設定に影響を与えます。
今回は特定のフォルダのみソースコードに対して、設定を変更したいので、「ワークスペース」を選択します。
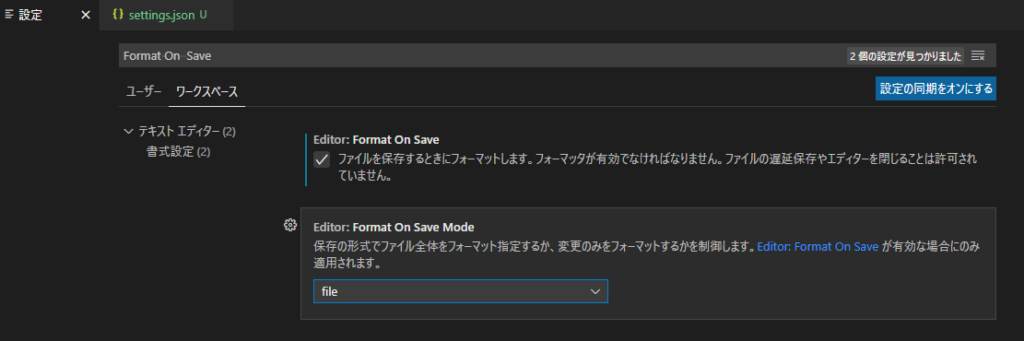
検索窓で「Format On Save」と検索する。
「Format On Save」にチェックを付ける。

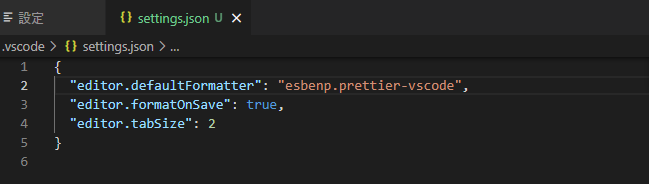
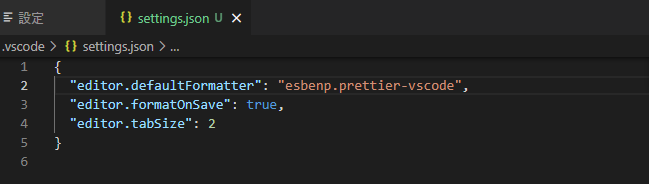
「settings.json」を開く。
「editor.defaultFormatter」を下記のように追記する。
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
{
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
}
※tabSizeについては別記事で設定方法を記載しています。
実際に試してみます。
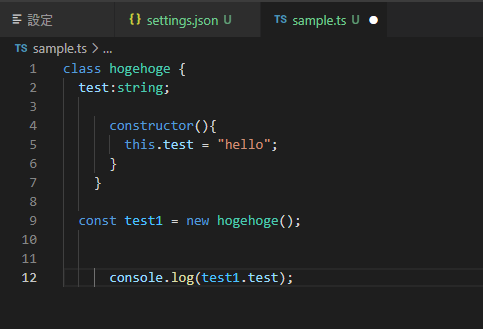
適当なsample.tsを作ってみます。インデントをあえて揃えず適当にコーディングしています。
まだファイルを保存していないので、○がついています。
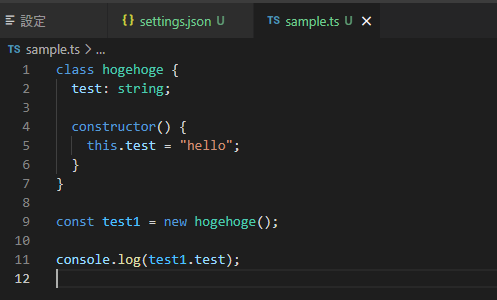
ここでファイルをセーブしてみます。

ファイルをセーブするとフォーマットされました!

これでインデントのフォーマットが楽になりました!