
最近Web系の勉強を少しずつしていて、Reactの勉強やら、TypeScriptの勉強などを行っています。
web系を開発するにあたって、様々なところを自動化することができます。
今回はGithubにpushしたソースコードをサーバにアップロードするところを自動化していきたいと思います。
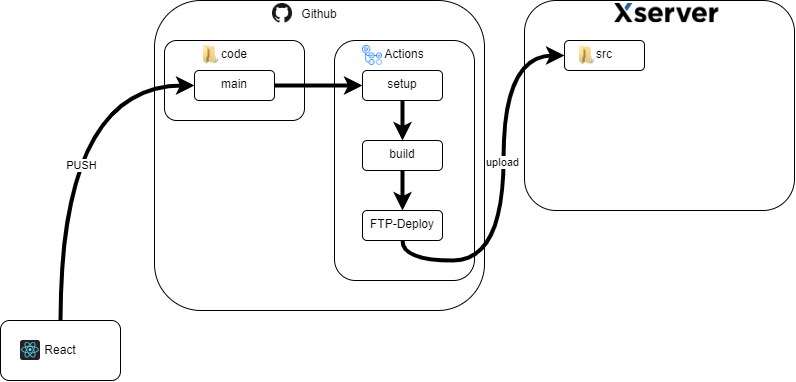
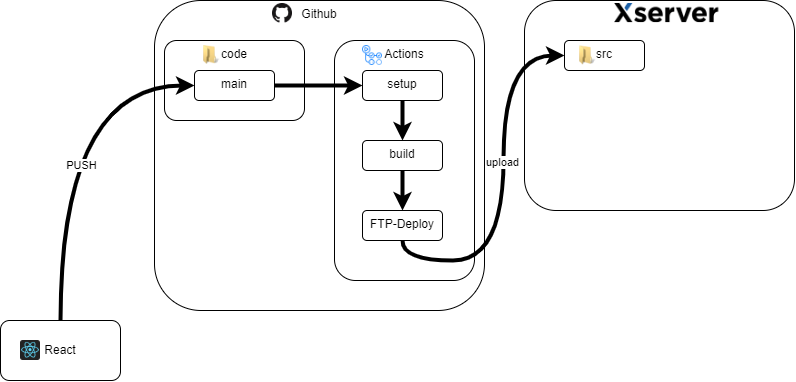
イメージ図は以下

流れとしては、
①ソースコードを作成する(今回はReactを使う)
②Git hubにソースコードをpushする
③Git hubのActionsが実行される。ここでbuildとXserverへdeployが行われる
前提条件
①Git hubのアカウントを保有している
②レンタルサーバが既に用意されている(今回はXserverを使います)
手順
①Xserverにアップロードできるドメインを用意しておく。
→今回はテストのためサブドメインを作成して、使用します。(作成したドメインが反映されるまで時間がかかるので先に作っておく方がいいです)
②XserverのFTPアカウント情報を用意しておく。
→アカウント情報を用意しておく。私は忘れていたため、ここで時間が少しかかりました。
③Git hubにpushできるリポジトリを作成する。
④Git hub Actionsに使うymlファイルを作成する。