本記事の内容
目的
✔ サイトのタイトルを設定すること
✔ サイトのタイトルをサイトの左上or中央に設定すること
イメージ図
設定前
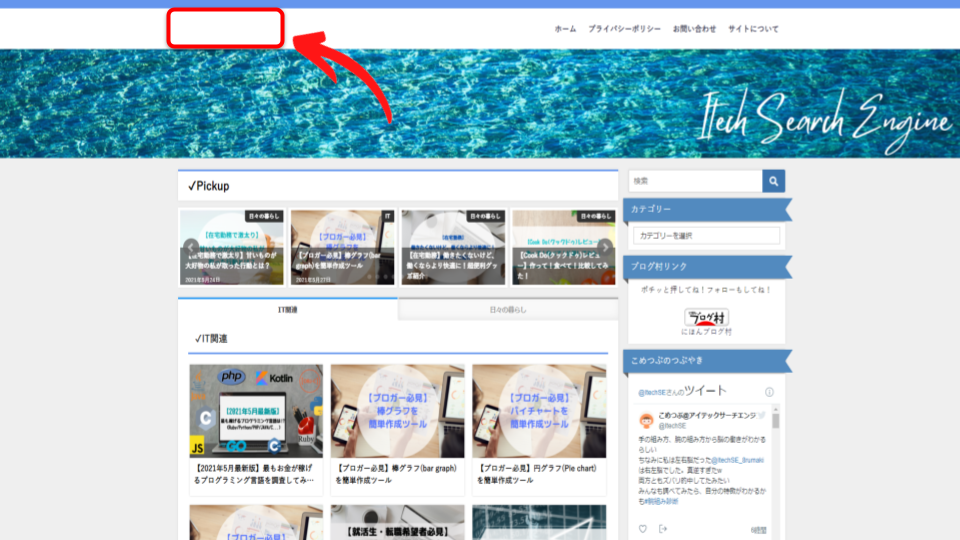
サイトタイトルの設定前のイメージ図はこちら!

設定後
サイトタイトルの設定後のイメージ図はこちら!

サイトタイトル・サイトロゴの画像設定
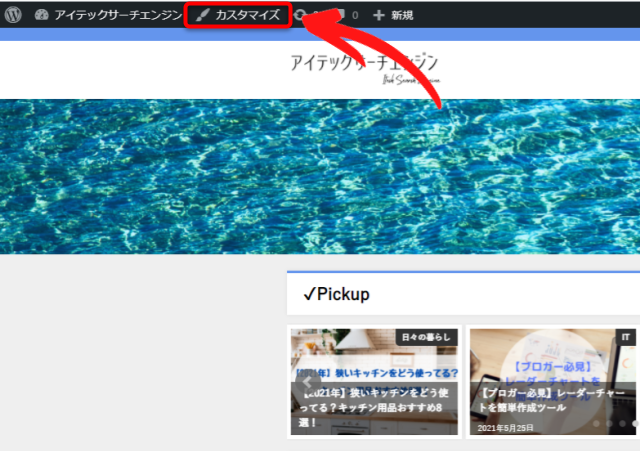
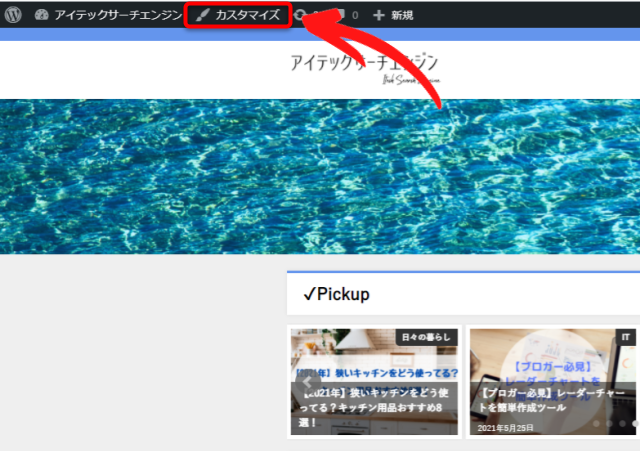
①『カスタマイズ』を選択します。

ロゴ画像を設定する場合
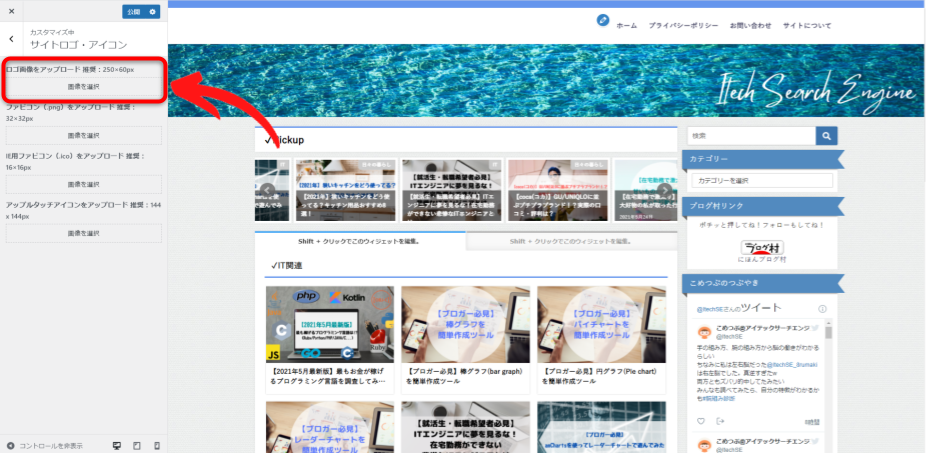
①『サイトロゴ・アイコン』を選択します。

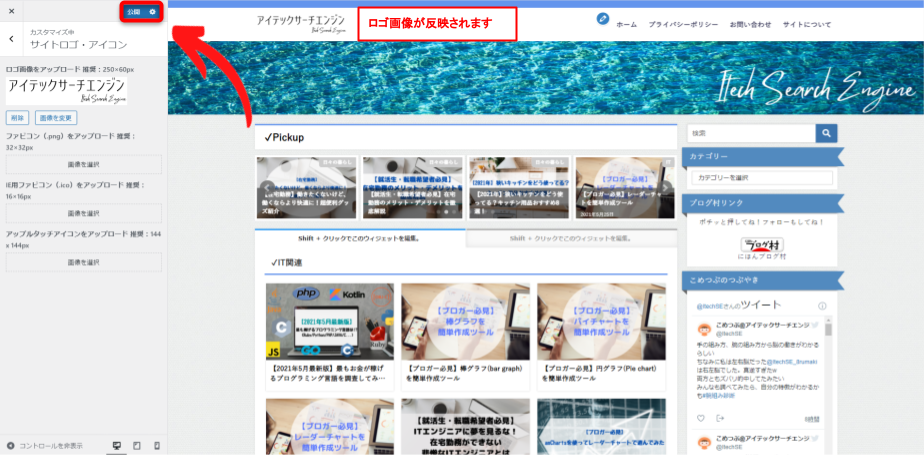
②『ロゴ画像をアップロード』から、設定したい画像を選択します。
※推奨:250×60px

③『公開』を押したら設定完了です。

ロゴ画像が無い場合、または使用しない場合
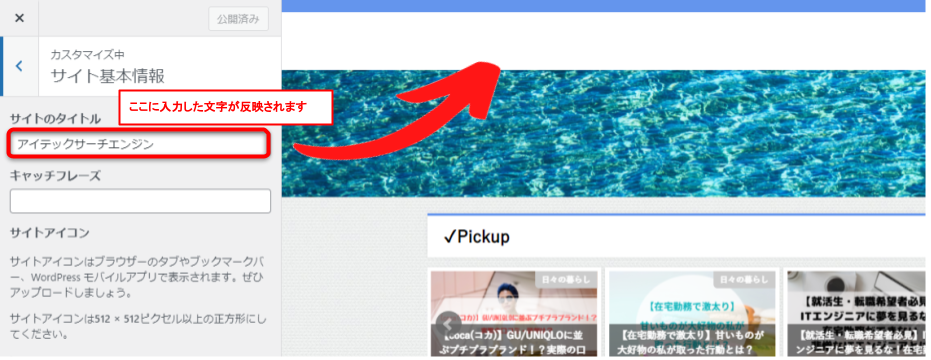
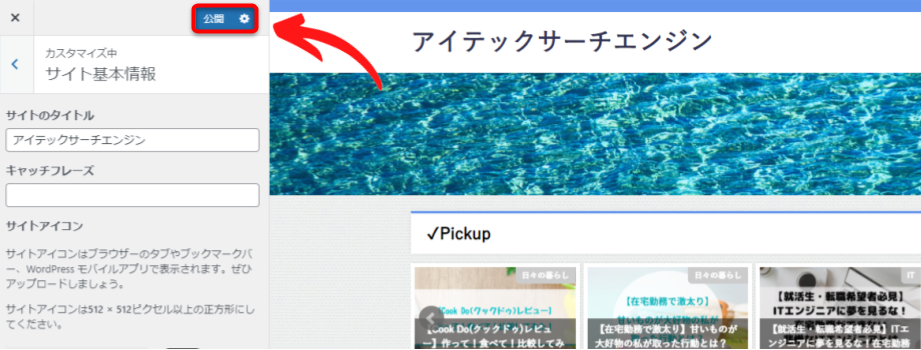
①『サイトの基本情報』を選択します。

②『サイトのタイトル』を入力します。

③『公開』を押したら設定完了です。

サイトタイトル・サイトロゴの位置設定
左側に設定する場合
①『カスタマイズ』を選択します。

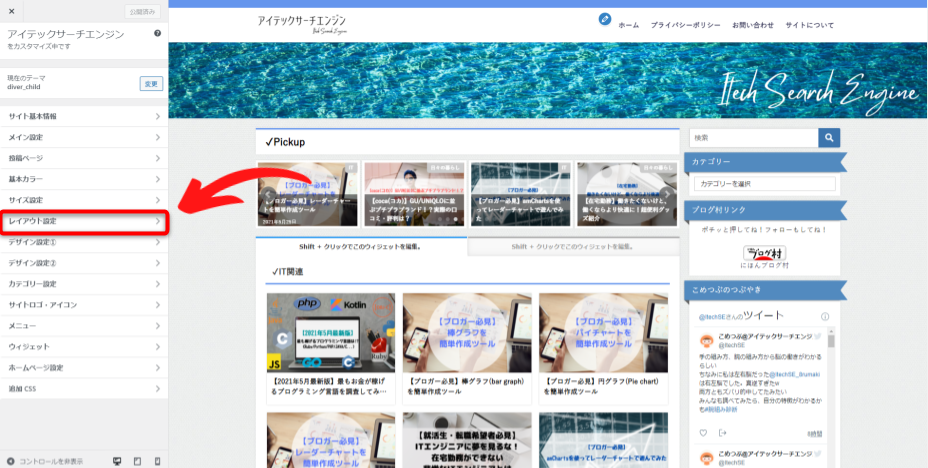
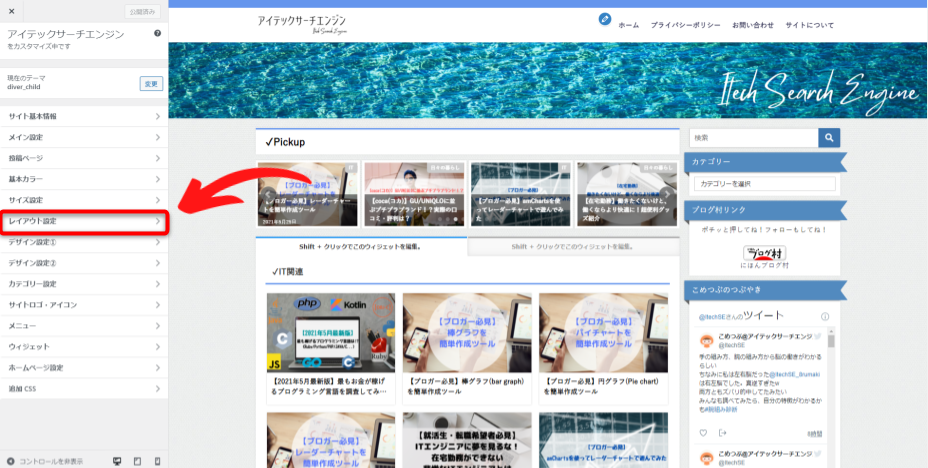
②『レイアウト設定』を選択します。

③『ヘッダーロゴ設定』の『左寄せ』を選択します。

④『公開』を押したら設定完了です。

中央に設定する場合
①『カスタマイズ』を選択します。

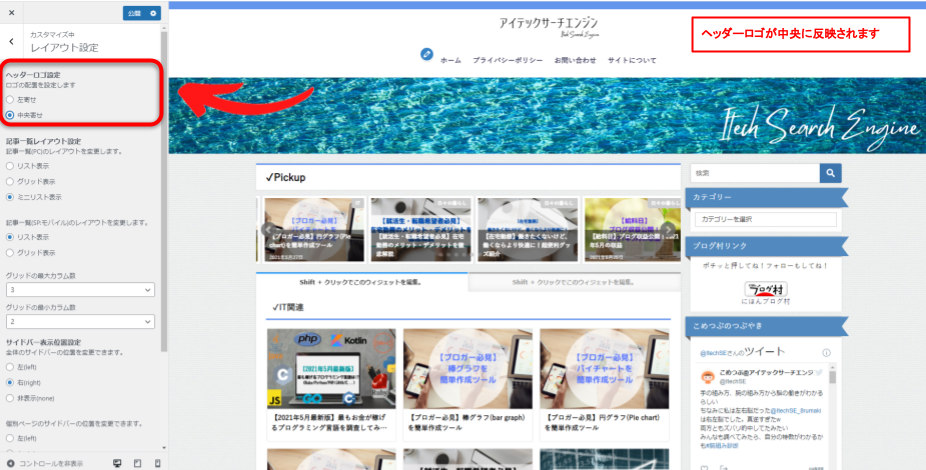
②『レイアウト設定』を選択します。

③『ヘッダーロゴ設定』の『中央寄せ』を選択します。

④『公開』を押したら設定完了です。

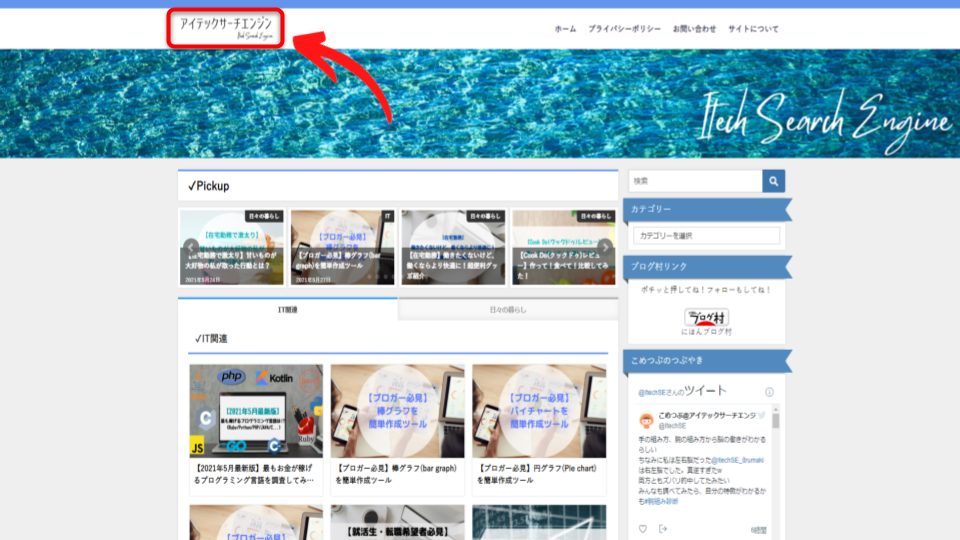
完成形

改めて完成系はこちら!!
私のブログでは現状『ロゴ画像を使用×左寄せ』を選択しております。
皆さまも自分好みのレイアウトにカスタマイズしてみてはいかがでしょうか!