
はじまり




第1話、第2話では「Visual Studio Code」を使ってHTML、CSSを書いてみました。
第3話では「Visual Studio Code」を使うための環境構築について紹介しています。
第4話ではWEBサイトを作成するために必要な情報を整理していきたいと思います!

WEBサイトを作成するために必要な物・技術
結論、必要な物と技術はこの通りになります。
▷ サーバー
▷ IPアドレス
▷ ドメイン
▷ HTML
▷ CSS
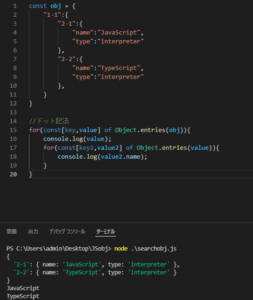
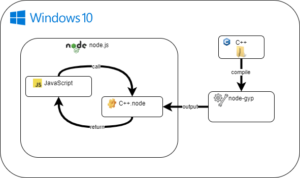
▷ JavaScript
▷ PHP
▷ SQL


サーバー
サーバーを経由してWEBサイトを世の中に発信するため、サーバーの契約が必須になります。
レンタルサーバーには何種類かあり、代表的なものを3つ挙げておきます。
レンタルサーバーの契約方法については、こちらに記載しているのでチェックしてみてください。
IPアドレス
IPアドレスはインターネット上の住所のようなもので、識別に使われる番号を指します。
例)「192.168.0.0」「10.0.0.0」
作成したWEBサイトにたどり着いてもらうために、IPアドレスの割り当てが必須になります。
ドメイン
ドメインもインターネット上の住所のようなもので、IPアドレスを分かりやすくしたものになります。
例)「~.com」「~.jp」
作成したWEBサイトにたどり着いてもらうために、ドメインの取得が必須になります。
ドメインを取得できる代表的なサービスを3つ挙げておきます。

HTML
HTMLとは『ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)』の略になります。
詳しくは第1話の記事に書いているので、気になる方はチェックしてみてください。
CSS
CSSとは『カスケーディング・スタイル・シート(Cascading Style Sheets)』の略になります。
詳しくは第2話の記事に書いているので、気になる方はチェックしてみてください。
JavaScript
プログラミング言語の1つで、WEBサイトに動きを付けたい時に使用するものとなります。
例)「WEBサイトの背景が動く」「ボタンがキラキラする装飾を付ける」

PHP
プログラミング言語の1つで、WEBサイトに動きを付けたい時に使用するものとなります。
JavaScriptとできる事は似ていますが、処理される場所が異なるのが特徴です。

SQL
SQLとは『ストラクチャード・クエリー・ラングエッジ(Structured Query Language)』の略になります。
データベースとやり取りする時に使う言語になります。

まとめ
いかがでしたでしょうか
想像より必要な物や技術は多かったでしょうか?少なかったでしょうか?
実際にWEBサイトを作成する時は、ネットに情報がたくさん載っているので、色々な情報を参考に勉強していきましょう!





次は何をするのかな?

第5話はこちらからご覧ください!