
はじまり


サーバ構築とか、ITエンジニアにもたくさん種類があるよ!


あとはサーバ構築もやったことある!


でもやってみたいね!


こんな流れで、エンジニアでもない私(はるまき)がWEBサイトの作成に挑戦する事が決定しました。
これから「プログラミングって何するの?HTML?CSS?そんな英単語を言われても分からないよ!」
こんな感覚を持ったド素人が、WEBサイトを開設するまでに経験した内容を記事にしたいと思います。
現在リアルタイムでWEBサイトを作成しているので、このブログをブックマークをして更新を待っていただけると嬉しいです!

HTMLとは?



何をするの・・・・?
そもそもHTMLとは『ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)』の略になります。
ハイパーテキスト
複数の文書を関連付けて、お互いに結びつけることができる仕組みです。
マークアップ
識別用のマークを付けることで、Webサイト内の文章を『タグ』で囲い意味を持たす作業を指します。
例)「WEBサイト」という単語を太字にしたい場合は、単語を<strong>『タグ』で囲います。
<strong>WEBサイト</strong>↓
WEBサイト
※タグはstrong以外にもたくさんあります
ランゲージ
言語のことです。
簡単にお伝えすると、私たちが普段調べ物をする時などに何気なく使っている
WEBサイトの文章構成を作っている言語が『HTML』です。

非エンジニアがHTMLを実際に使ってみた


HTMLを使うための環境
OS:Windows10
コードエディタ:Visual Studio Code
HTMLを使う流れ
①『Visual Studio Code』をダウンロードします。
ダウンロードはこちらから

気になる人はチェックしてみてね!
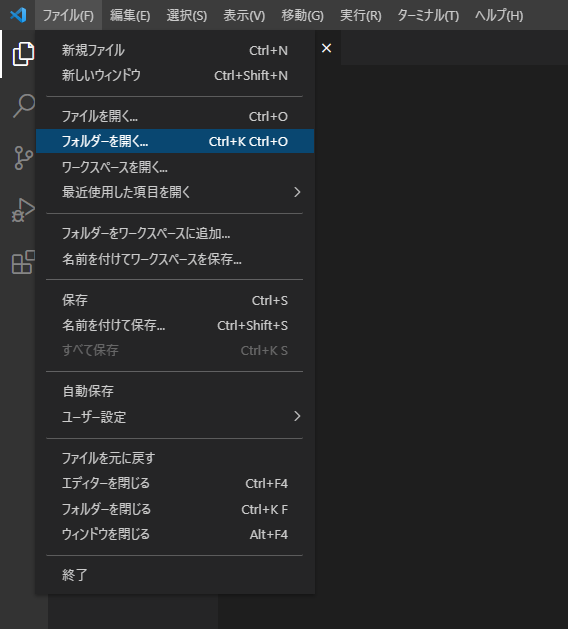
②『フォルダーを開く』を選択します。

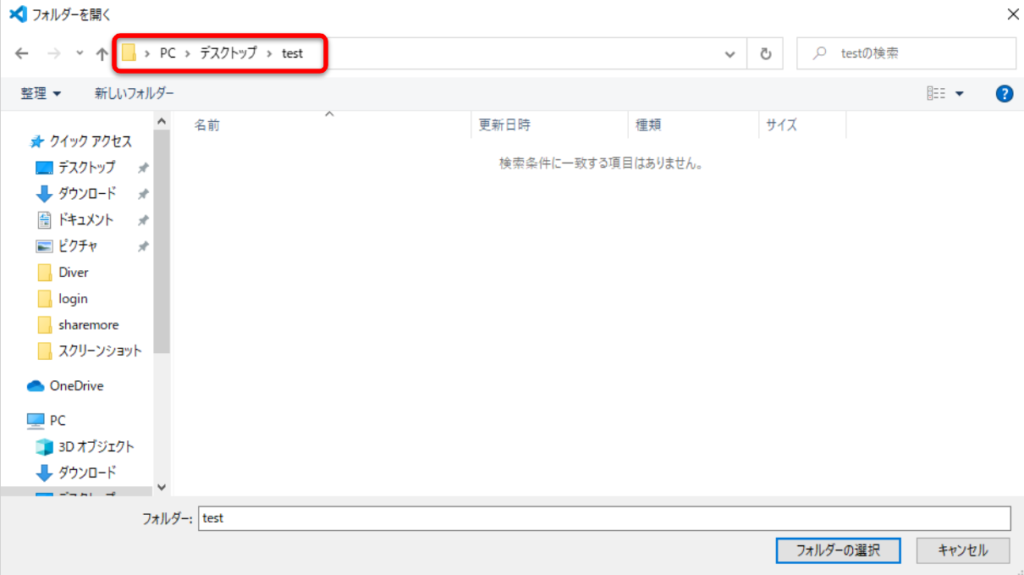
③デスクトップにtestフォルダーを作成して選択します。

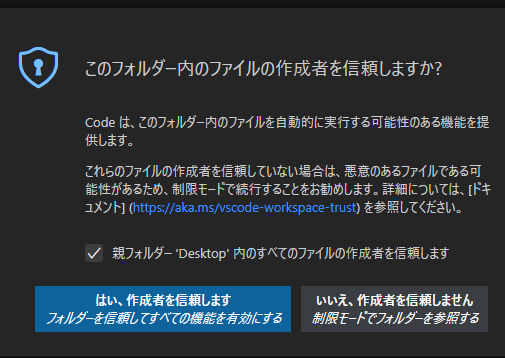
④チェックを入れて信頼を選択します。

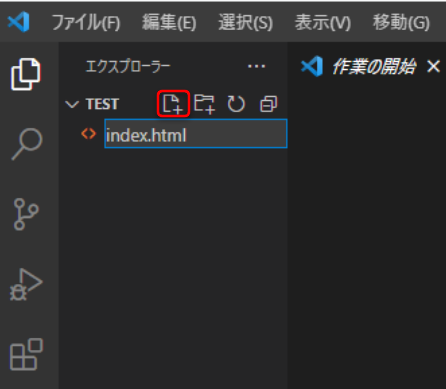
⑤赤枠から新規ファイルを作成して『index.html』と名前を付けます。

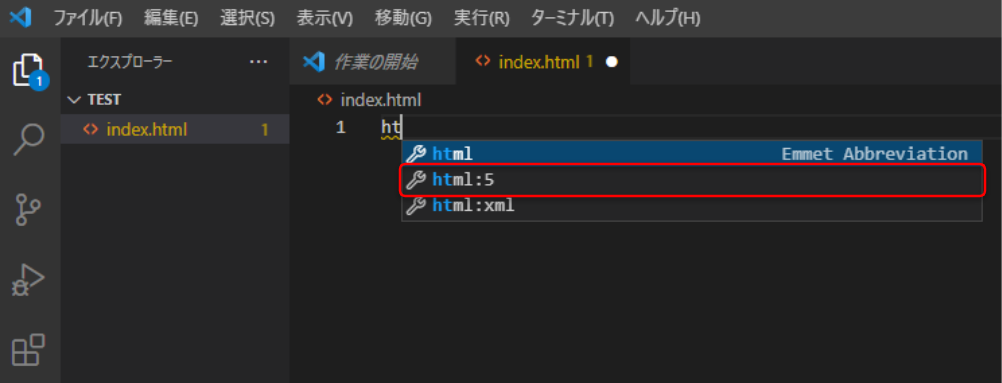
⑥『html:5』と入力します。

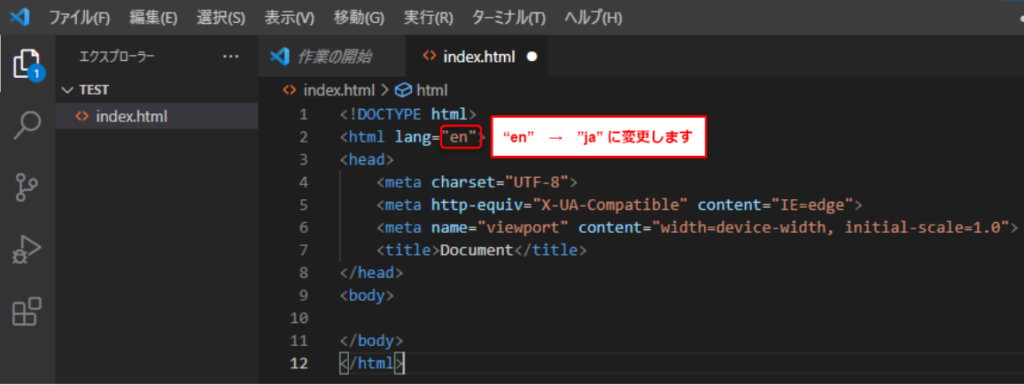
⑦画像のソースコードが表示されるので、赤枠の『"en"』を『"ja"』に変更します。


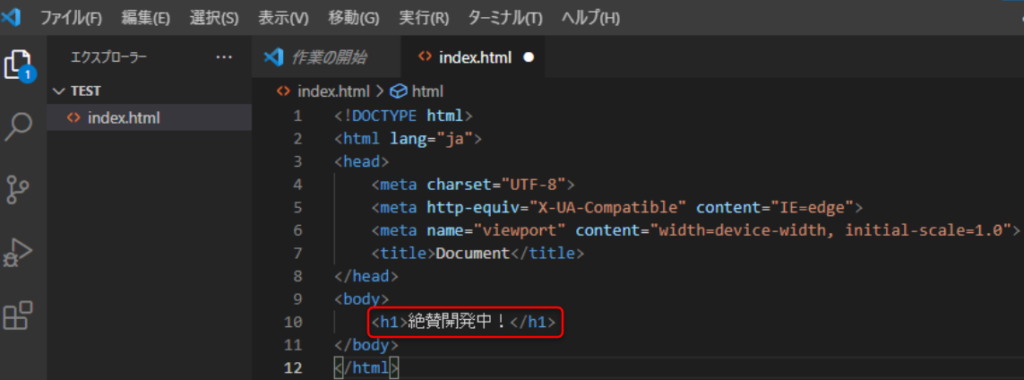
⑧<body>の中に『<h1>絶賛開発中!</h1>』と入力して保存します。



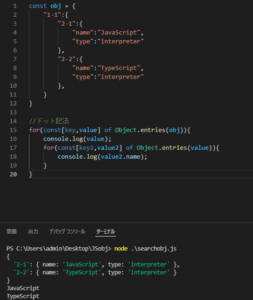
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>sharemore</title>
</head>
<body>
<h1>絶賛開発中!</h1>
</body>
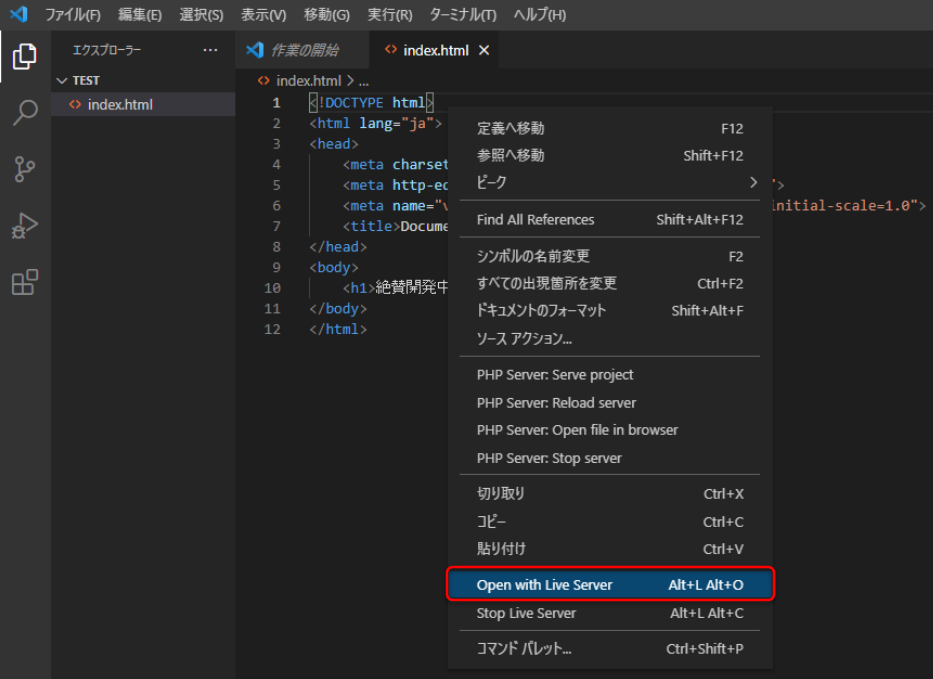
</html>⑨右クリックで『Open with Live Server』を選択します。

⑩ブラウザが起動するので、HTMLの内容を確認します。


これだけなら簡単だった!

じゃあ次はCSSを使ってみようか!

色々と教えてね!
第2話はこちらからご覧ください!