
はじまり

はるまき
HTMLは前回の記事で触ってみたけど、これだとなんか簡素な感じだね。


こめつぶ
そうだね。
装飾をするのは『CSS』になるから、今日はそれを使ってみようか!
装飾をするのは『CSS』になるから、今日はそれを使ってみようか!

はるまき
CSSで装飾・・・・?
また新しい英単語が出てきたな!
また新しい英単語が出てきたな!
第1話のHTMLに続き、第2話は『CSS』を使って、文章を装飾することになった私(はるまき)。
「CSSって何?装飾って何するの?」状態ですが、前回の簡素な状態から脱出できるなら物は試し!
という事で、実際にCSSを使ってみることにしました。

はるまき
もし「第1話まだ読んでないよ~」って方はこちらからどうぞ!
CSSとは?

はるまき
どうやってCSS使うの?
そもそもCSSって何?
そもそもCSSって何?

こめつぶ
じゃあまずは、CSSとは?から学んでいこうか
CSSとは『カスケーディング・スタイル・シート(Cascading Style Sheets)』の略になります。
カスケーディング
訳すと「何段にも連なった連続的な滝」になります。
指定された内容がいくつあっても、優先順位を決めておくことで1つだけが有効になる仕組みです。

スタイルシート
文章を構成するための複数要素(文字の色、大きさ、図など)の情報をまとめたデータやファイルを指します。
簡単にお伝えすると、私たちが普段調べ物をする時などに何気なく使っている
WEBサイトの見た目を指定するための言語が『CSS』です。

はるまき
オシャレなWEBサイトにするには『CSS』が必須ってことだね!
非エンジニアがCSSを実際に使ってみた
CSSを使うための環境
OS:Windows10
コードエディタ:Visual Studio Code
CSSを使う流れ
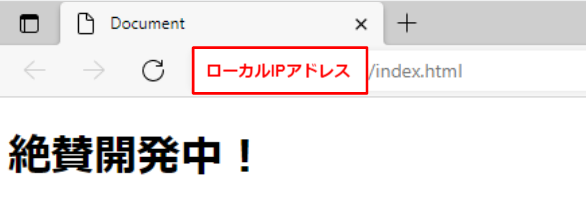
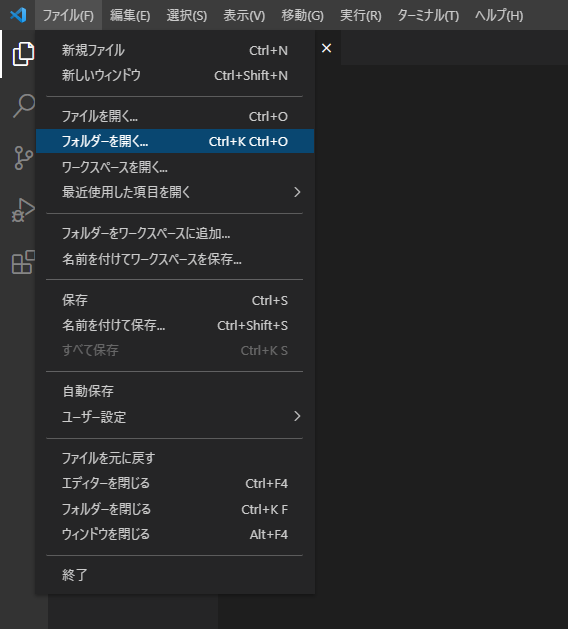
①Visual Studio Codeの『フォルダーを開く』を選択します。
※第1話の『index.html』ファイルを開く手順です

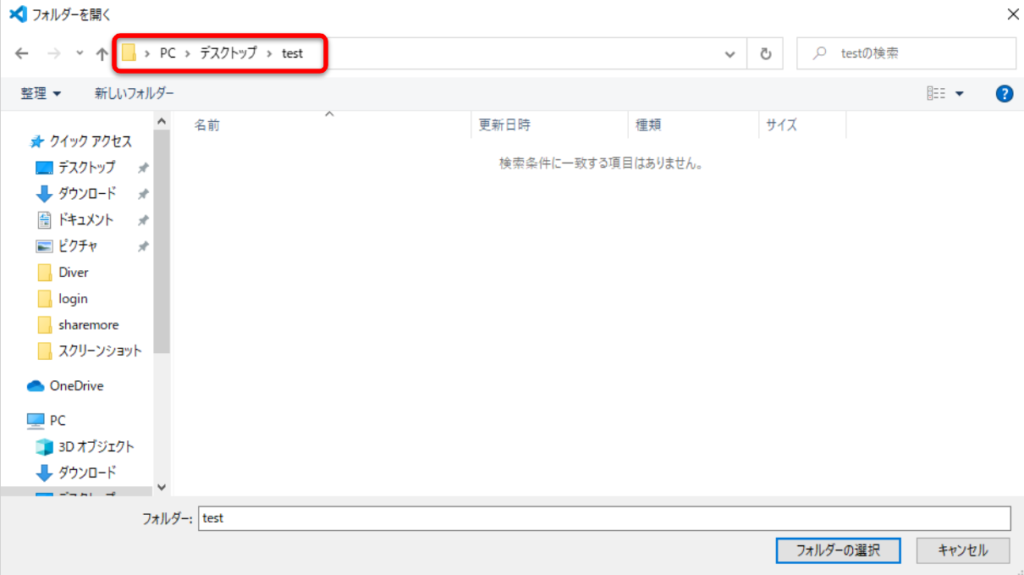
②デスクトップのtestフォルダーを選択します。

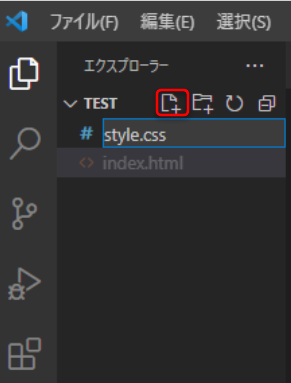
③赤枠から新規ファイルを作成して『style.css』と名前を付けます。

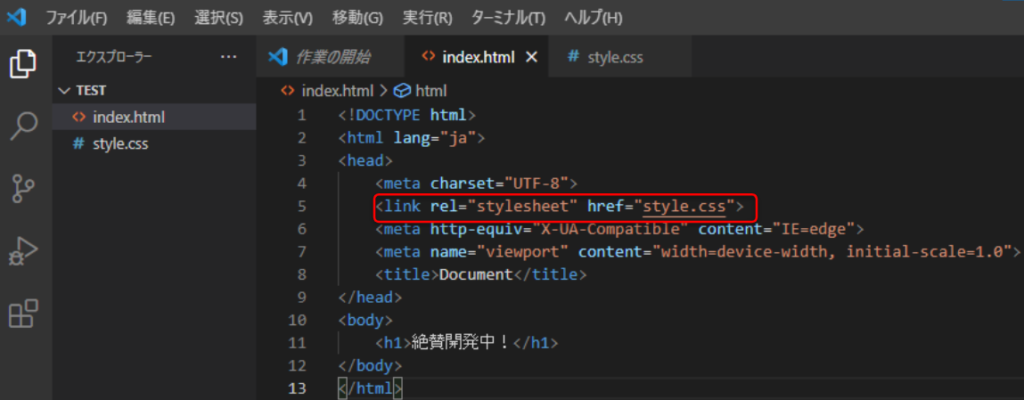
④赤枠のコードを打ち込んで、htmlとcssをリンクさせます。

はるまき
ここからコピーできるよ
<link rel="stylesheet" href="style.css">
文字色の変更
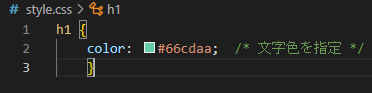
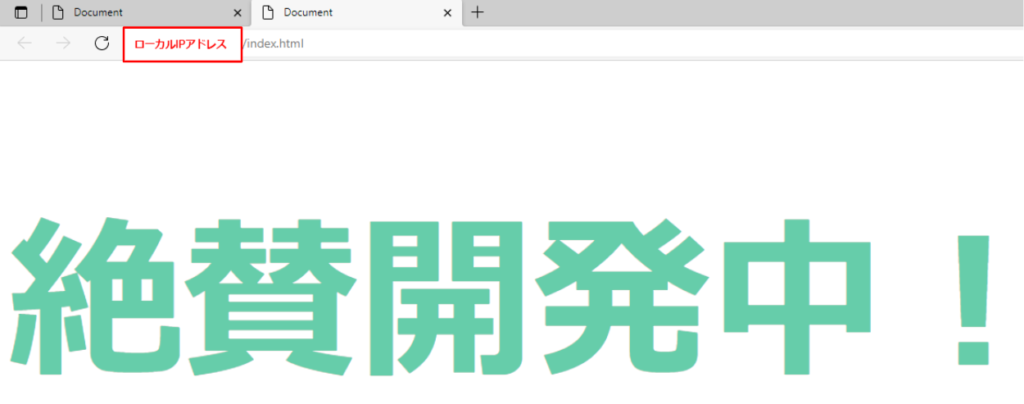
『colorコード』を入力して文字色を変更します。

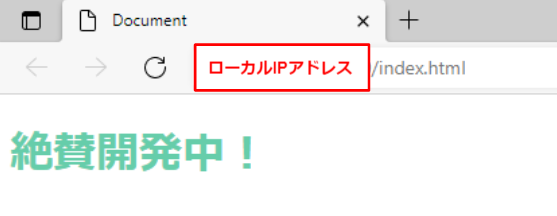
#66cdaaはこんな感じ↓


はるまき
「色コード」で検索して、好きな色を指定しよう。
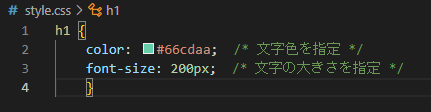
今回私が使った実際のソースコードはこちら!
今回私が使った実際のソースコードはこちら!
h1 {
color: #66cdaa; /* 文字色を指定 */
}文字の大きさ変更
『font-sizeコード』を入力して文字の大きさを変更します。

200pxにするとこんな感じ↓


はるまき
大げさに変更しちゃった(笑)
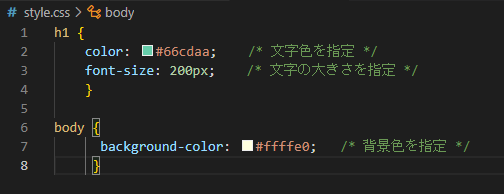
実際のソースコードはこちら!
実際のソースコードはこちら!
h1 {
color: #66cdaa; /* 文字色を指定 */
font-size: 200px; /* 文字の大きさを指定 */
}背景色の変更
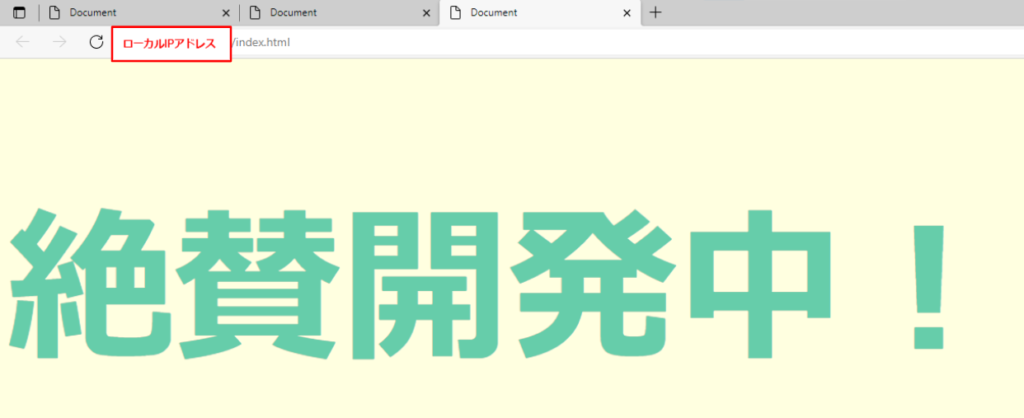
『background-colorコード』を入力して背景色を変更します。

#ffffe0はこんな感じ↓


はるまき
文字色と同じで好きな色に設定してね。
実際のソースコードはこちら!
実際のソースコードはこちら!
h1 {
color: #66cdaa; /* 文字色を指定 */
font-size: 200px; /* 文字の大きさを指定 */
}
body {
background-color: #ffffe0; /* 背景色を指定 */
}
はるまき
今回はCSSを使って、文字色・文字の大きさ・背景色を変更してみたよ

こめつぶ
すごいじゃん!
他にも文字の太さ・表示位置など色々と変更できるから可能性は無限大だね
他にも文字の太さ・表示位置など色々と変更できるから可能性は無限大だね

はるまき
装飾をたくさん付けたらオリジナリティの高いWEBサイトが作れるね!
ところで、次は何をやればいいかな?
ところで、次は何をやればいいかな?

こめつぶ
じゃあ次は、デバッグ環境の構築をしてみよう!

はるまき
デバッグ・・・・・
また知らない言葉だよ・・・・!
また知らない言葉だよ・・・・!
第3話はこちらからご覧ください!