
本記事の内容
はじまり

こめつぶ
今日は第1話、第2話でHTMLとCSSを使った
「Visual Studio Code」の環境構築をしようか
「Visual Studio Code」の環境構築をしようか

はるまき
環境構築するとどうなるの?

こめつぶ
色分け等がされて、コードがすごく書きやすくなるんだ

はるまき
そうなんだ!じゃあ早く環境構築しよう
第1話、第2話で「Visual Studio Code」を当たり前のように使ってHTML、CSSを作った私(はるまき)。
順番が前後してしまったかもしれませんが、第3話では「Visual Studio Code」を使うための環境構築について紹介したいと思います!

はるまき
もし「第1.2話まだ読んでないよ~」って方がいたら、こちらからどうぞ!
インストールするプラグイン
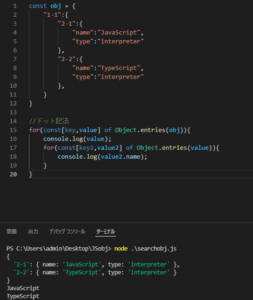
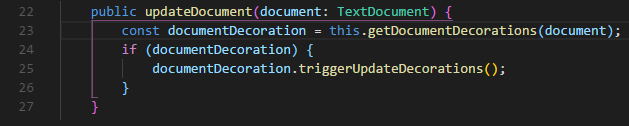
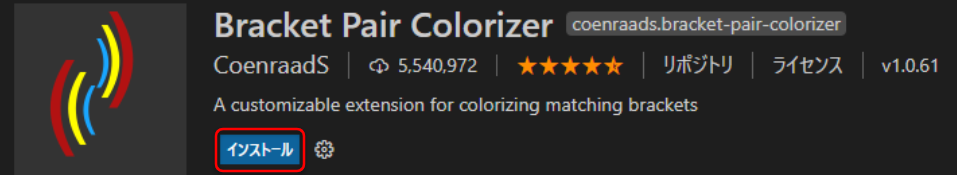
Bracket Pair Colorizer

下図のように、{ }の始まりと終わりを同じ色で括り、縦棒で繋いで範囲を表示してくれる機能です。
どこからどこまでが一括りになっているか一目で分かるようになります。

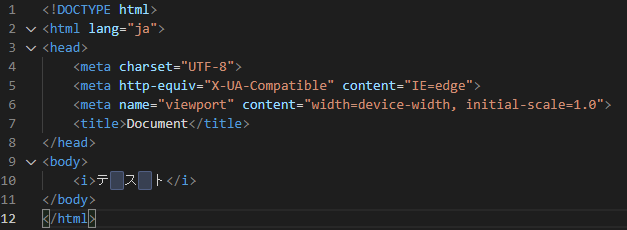
EvilInspector

全角スペースを色付けして強調してくれる機能です。
例)「テスト」の文字の間に全角スペースを入れてみました。

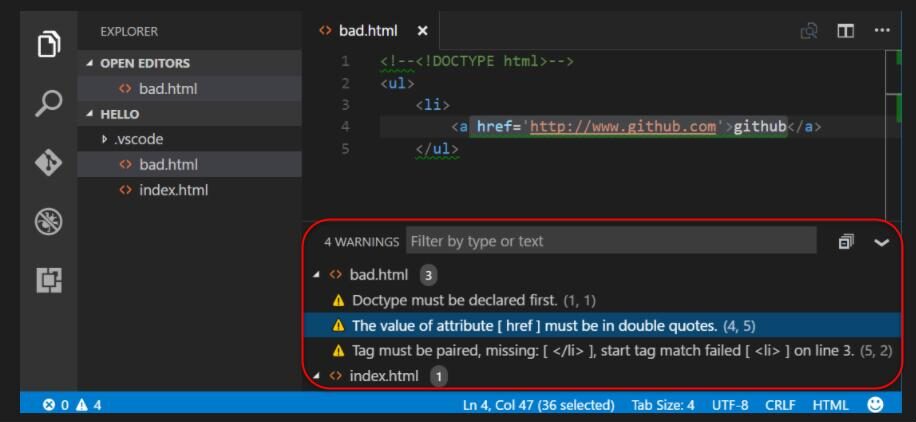
HTMLHint

HTMLのドキュメントが解析されて、エラーがあれば警告される機能です。

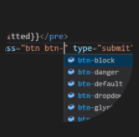
IntelliSense for CSS class names in HTML

HTMLにCSSクラス定義を入力する際に、入力補完してくれる機能です。

Japanese Language Pack for Visual Studio Code

メニュー等の表示はデフォルトが英語ですが、日本語表記に変更する機能です。

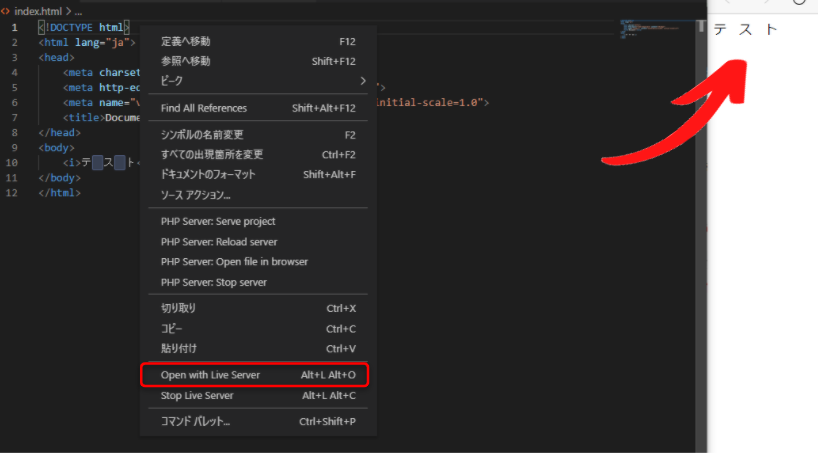
Live Server

ローカルサーバを簡易的に立ち上げて、作成したソースコードを確認するための機能です。
ファイルを更新するとブラウザも自動的に更新されます。


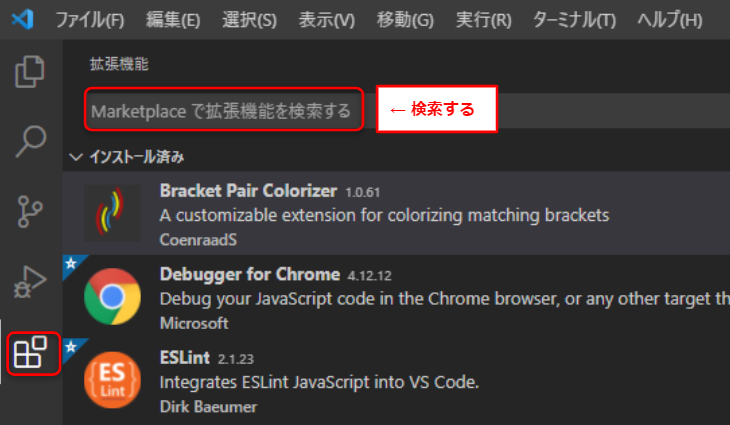
インストール方法
①Visual Studio Codeの赤枠のアイコンを選択して、インストールするプラグインを検索します。

②インストールを押したら完了です。


はるまき
これで更に「Visual Studio Code」が使いやすくなったね!

こめつぶ
他にも便利なプラグインはあると思うから、随時追加していこうか

はるまき
必要に応じてだね!
それじゃ次は何をしたらいいかな??
それじゃ次は何をしたらいいかな??

こめつぶ
次はサイト作成に必要なことを洗い出してみようか

はるまき
何が必要なんだろう・・。
第4話はこちらからご覧ください!

はるまき
第4話はまだ作成中だよ