
エンジニアである以上、避けては通れないものがあります。
それは作成したプログラムの動作確認です。

今回はそんな悩めるエンジニアに向けて、alertデバッグの方法を記載いたします。
自分も何回も調べることなので、備忘録として方法論をまとめておきたいと思います。
目的
プログラムが正常に動作しない時に確認する時はどうすればいいのかを提示することが最大の目的です。
本投稿で不具合の解答は示してはいません。
どのようにすれば、プログラムに潜む問題を洗い出すことが出来るのかを記載していきます。
デバッグ方法
alertデバッグ
alertデバッグとは、alert関数を用いたデバッグ手法で、printデバッグと同様、処理の前後や必要な箇所に関数を差し込んで使用します。
基本的なコードイメージはprintデバッグと同様の使い方になります。
printデバッグの具体例と同様に考えてみたいと思います。
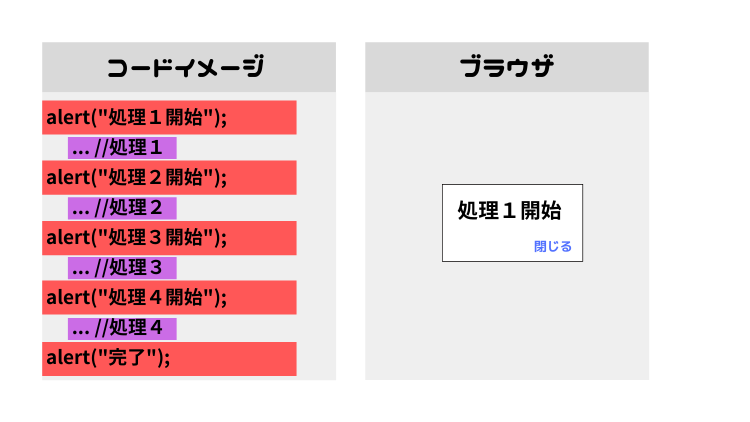
具体的な使用例としては、下記の画像の「コードイメージ」のように処理の前後に1つ1つalert関数を入れ込んでいきます。
処理3に不具合があると仮定した場合は、コンソール画面には処理3開始までしか出力されず、処理4開始と完了の文字は出力されません。
printデバッグと異なる点は表示の方法になります。
アラート通知がブラウザ上に表示され、ブラウザにアラート通知が表示されている間はプログラムが停止します。
閉じるを押さないと次の画面表示が行われない点はprintデバッグと異なる点になります。

alertの使い方
//コメントをそのまま表示したい場合
alert('test1'); //シングルクオーテーション
alert("test2"); //ダブルクオーテーション
alert(`test3`); //バッククオーテーション Macの場合 shift + @で「`」が入力できます
//変数の中身を表示したい場合
let val = "test4";
alert(val);
//変数とコメントを合わせて表示したい場合
let val2 = "test5";
alert(val2 + "test6");
//改行したい場合(\nで改行を行います。)
let val3 = "test7";
alert(val3 + "\ntest8"); //バックスラッシュ Macの場合 option + ¥で「\」が入力できますalertの表示場所
SafariとGoogle Chromeのalert表示を実際に見てみます。
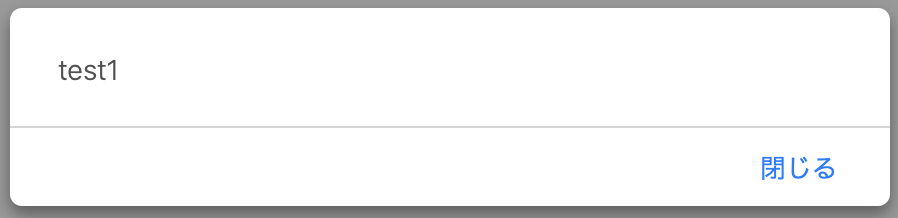
Safari
Safariの場合、JavaScriptが実行されるとブラウザの画面中央にアラート通知が表示されます。






Google Chrome
Google Chromeの場合、JavaScriptが実行されるとブラウザの画面上部にアラート通知が表示されます。







まとめ
今回はalertデバッグについて解説しました。
ブラウザに表示されるので、使用方法は非常に簡単です。
アラート通知がでている時はプログラムが停止しますので、ソースコードと見比べながらどこまで進んでいるのか確認しながら、デバッグすることができます。
alert通知はブラウザの画面上に表示される。
alert通知が表示されている間はプログラムが停止する。
基本的な使い方はprintデバッグと同じ。

【JavaScript】多次元配列を作成するサンプルコード
【JavaScript】多次元の連想配列を作成するサンプルコード
【JavaScript】即時関数を再利用する方法