本記事の内容
目的
✔固定ページを作成すること
イメージ図
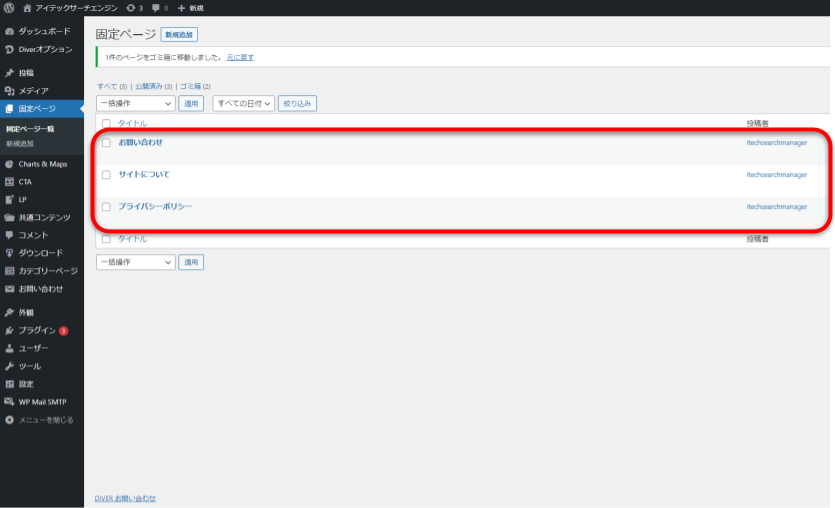
作成前
固定ページの作成前のイメージ図はこちら!
※『お問い合わせ』『サイトについて』『プライバシーポリシー』は既に作成している内容になります。

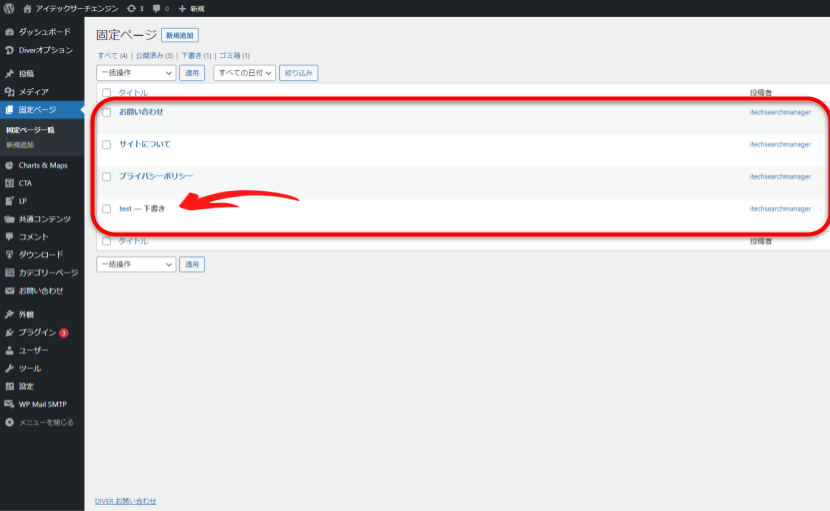
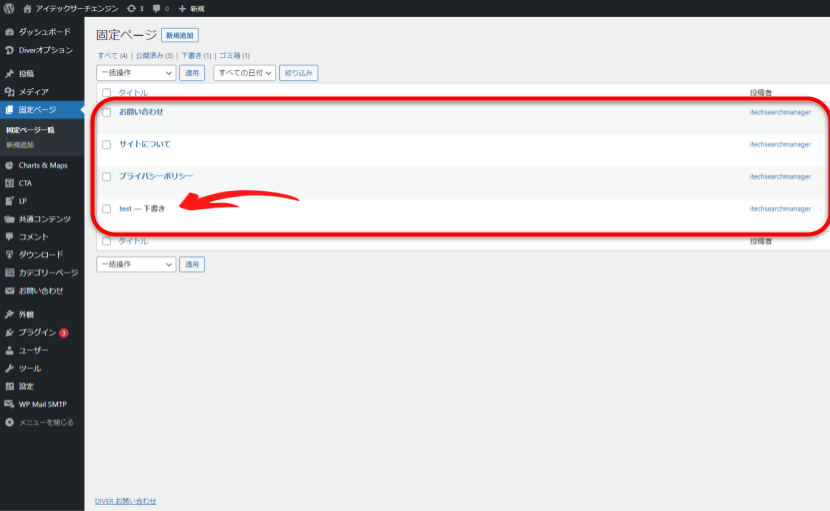
作成後
固定ページの作成後のイメージ図はこちら!

固定ページの作成方法
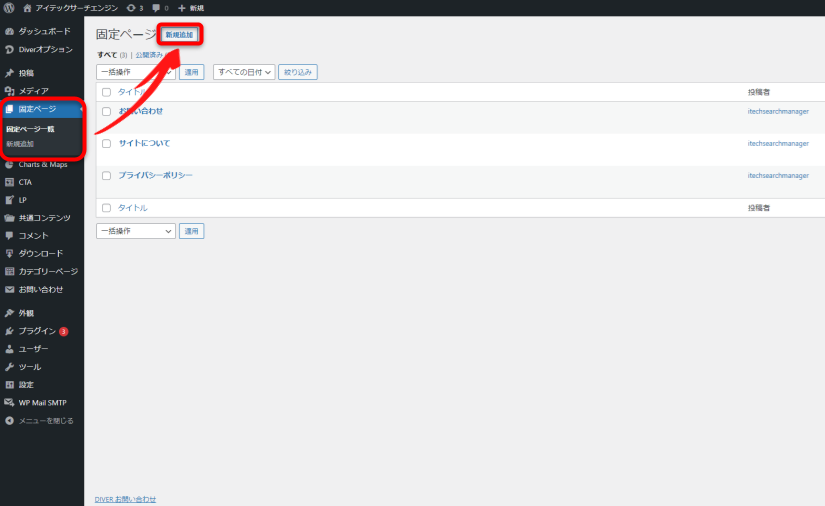
①『ご自身のブログ名(アイテックサーチエンジン)』を選択します。

②『固定ページ』の『新規作成』を選択します。

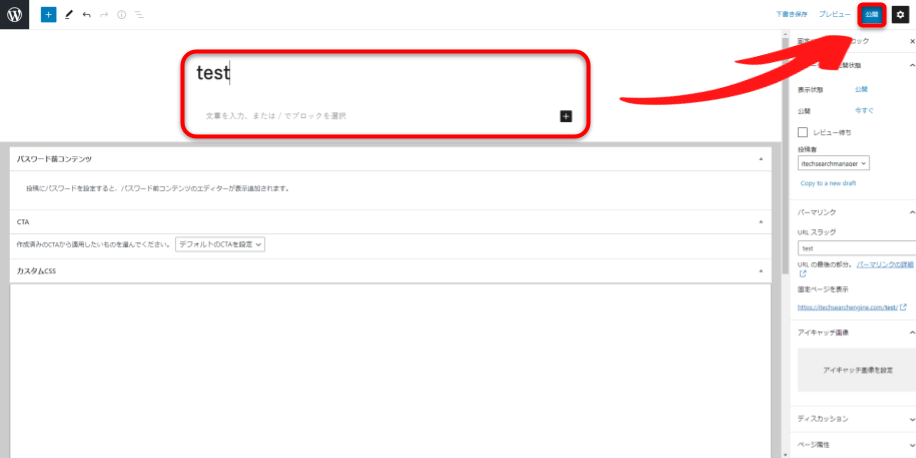
③記事を作成して『公開』を押したら作成完了です。

完成形

改めて完成系はこちら!!
私のブログでは現状『お問い合わせ』『サイトについて』『プライバシーポリシー』の記事を作成しております。
皆さまも自分好みの記事を作成してカスタマイズしてみてはいかがでしょうか!

はるまき
『固定ページ』を作成したらメニューのカスタマイズも進めていこう!