目的
✔ 固定ページをヘッダーとフッターに追加すること
イメージ図
作成前
メニューの作成前のイメージ図はこちら!

作成後
メニューの作成後のイメージ図はこちら!

メニュー(ヘッダーとフッター)の作成方法
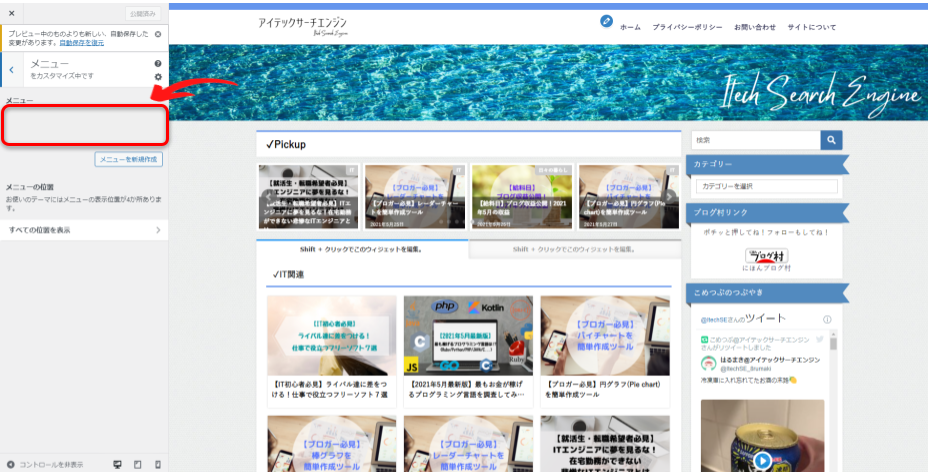
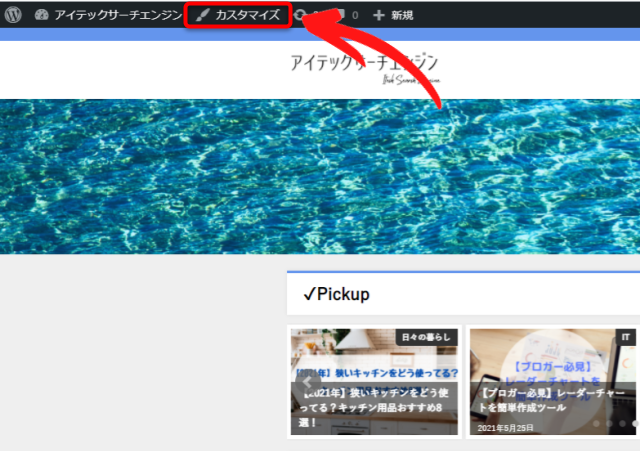
①『カスタマイズ』を選択します。

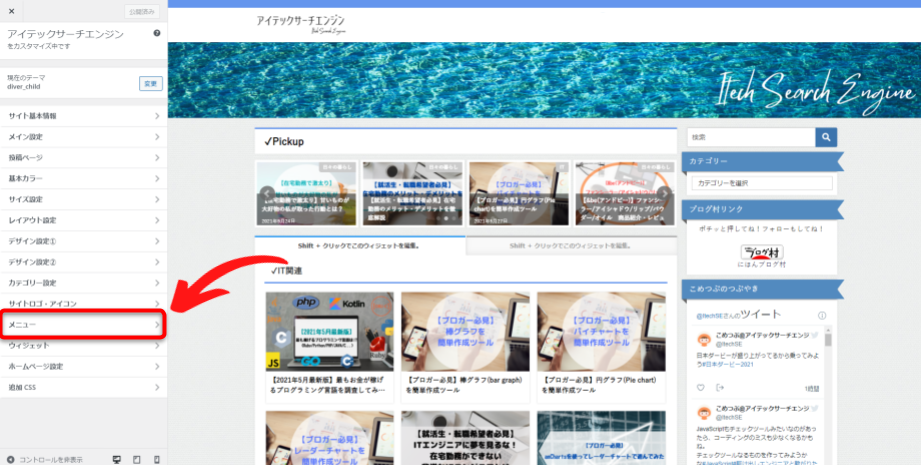
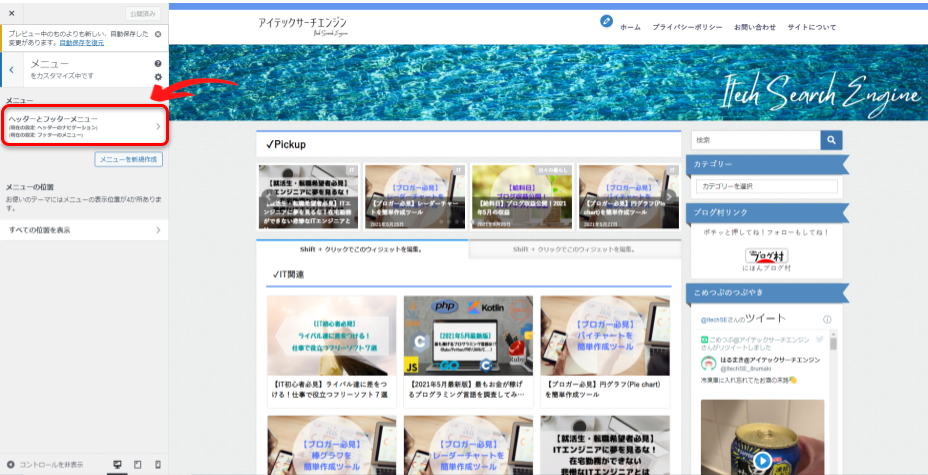
②『メニュー』を選択します。

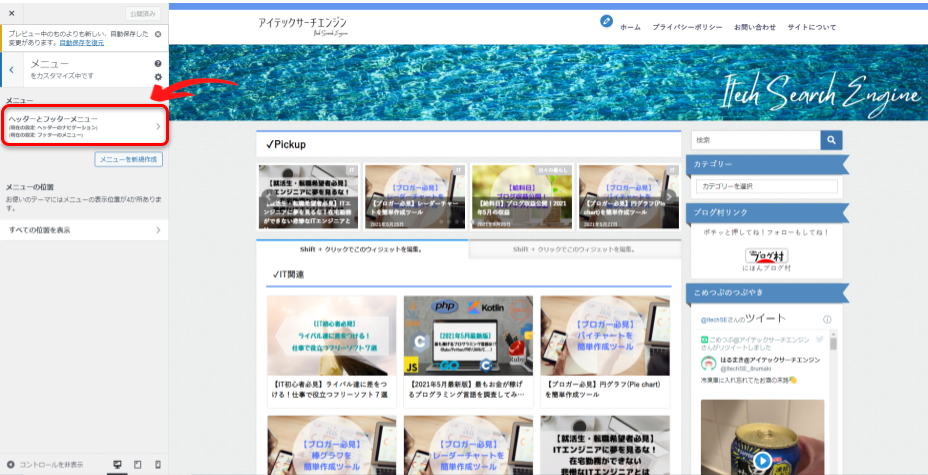
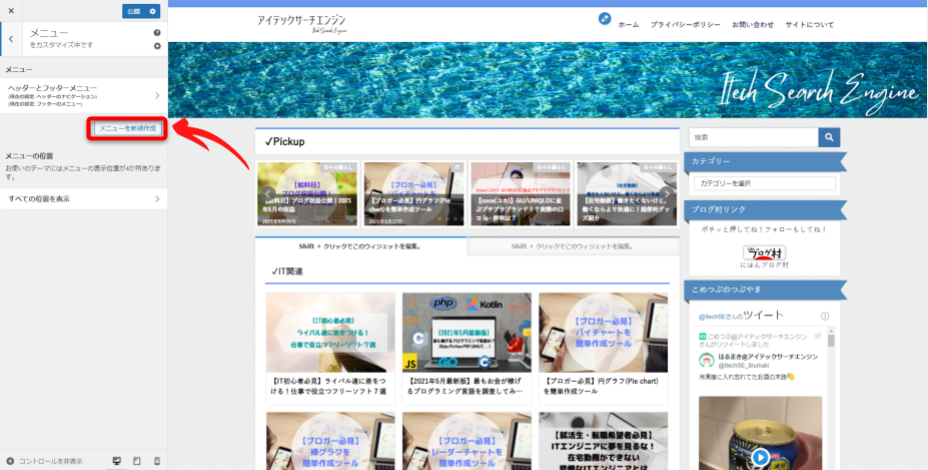
③『メニューを新規作成』を選択します。

④『メニュー名』を入力します。
ヘッダーとフッターの両方にチェックを入れます。

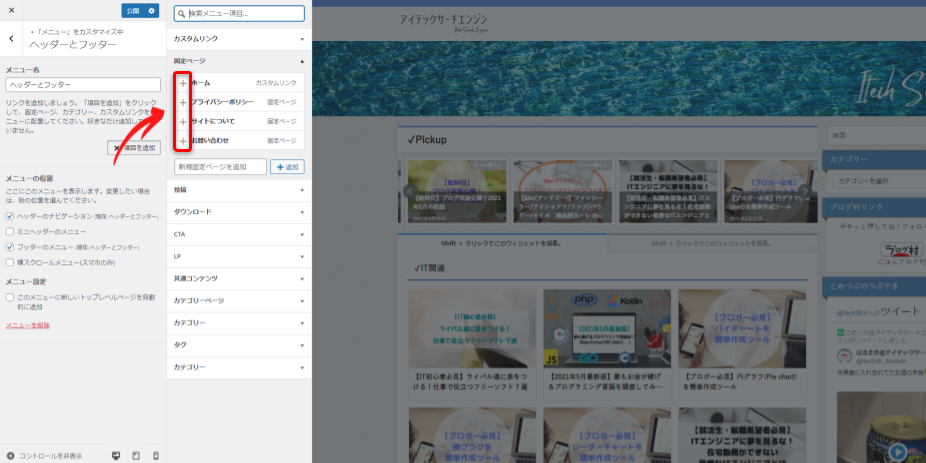
⑤『固定ページ』から表示させたいページを『+』で選択します。


はるまき
『固定ページ』の作成がまだの人は、先にこっちを見て固定ページを作成しよう
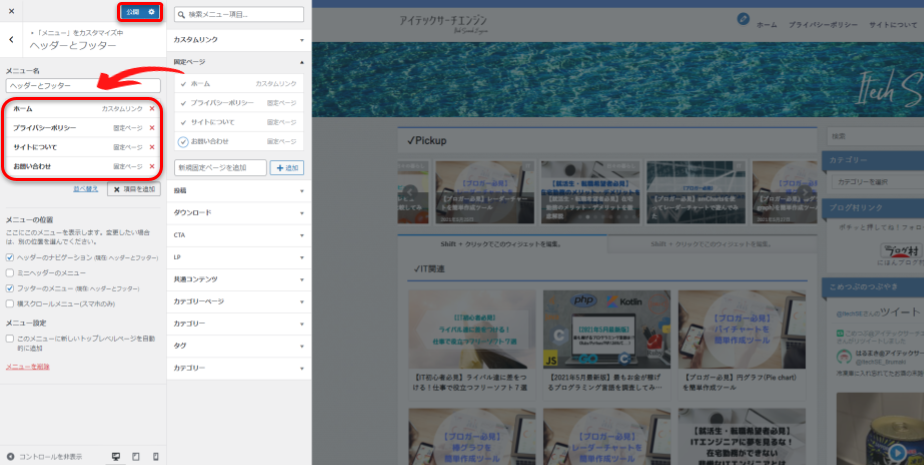
⑥赤枠に⑤で選択した内容が表示されたら『公開』を押して設定完了です。

完成形

改めて完成系はこちら!!
無事作成できましたでしょうか?
皆さまも自分好みにカスタマイズしてみてはいかがでしょうか!