
エンジニアである以上、避けては通れないものがあります。
それは作成したプログラムの動作確認です。

今回はそんな悩めるエンジニアに向けて、printデバッグの方法を記載いたします。
自分も何回も調べることなので、備忘録として方法論をまとめておきたいと思います。
デバッグ方法
printデバッグ
JavaScriptの場合は、console.logという関数を使用します。
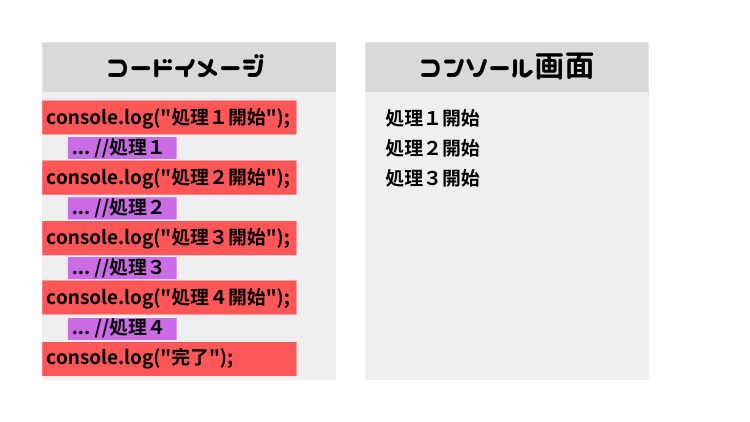
具体的な使用例としては、下記の画像の「コードイメージ」のように処理の前後に1つ1つconsole.log関数を入れ込んでいきます。
4つの処理の前後にconsole.log関数を入れることによってどこまで動作しているのかを確認する目印となります。
例えば、処理3に不具合があると仮定した場合は、コンソール画面には処理3開始までしか出力されず、処理4開始と完了の文字は出力されません。

このようにconsole.log関数を使用することで不具合の場所を簡単に特定することができます。
console.logの使い方
//コメントをそのまま表示したい場合
console.log('test1'); //シングルクオーテーション
console.log("test2"); //ダブルクオーテーション
console.log(`test3`); //バッククオーテーション Macの場合 shift + @で「`」が入力できます
//変数の中身を表示したい場合
let val = "test4";
console.log(val);
//変数とコメントを合わせて表示したい場合
let val2 = "test5";
console.log(val2 + "test6");
//改行したい場合(\nで改行を行います。)
let val3 = "test7";
console.log(val3 + "\ntest8"); //バックスラッシュ Macの場合 option + ¥で「\」が入力できますコンソールログの表示場所
プログラムにconsole.logを埋め込んだけど、どこに表示されるのでしょうか。
答えはブラウザのコンソール画面に出力されています。
ブラウザのコンソール画面とはどこにあるのでしょうか。
SafariとGoogle Chromeのコンソール画面を実際に見てみます。
Safari
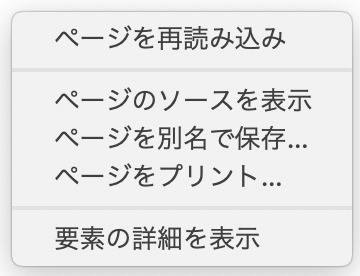
①Safariで開いたブラウザ上で右クリックをします。
②「要素の詳細を表示」をクリックします。

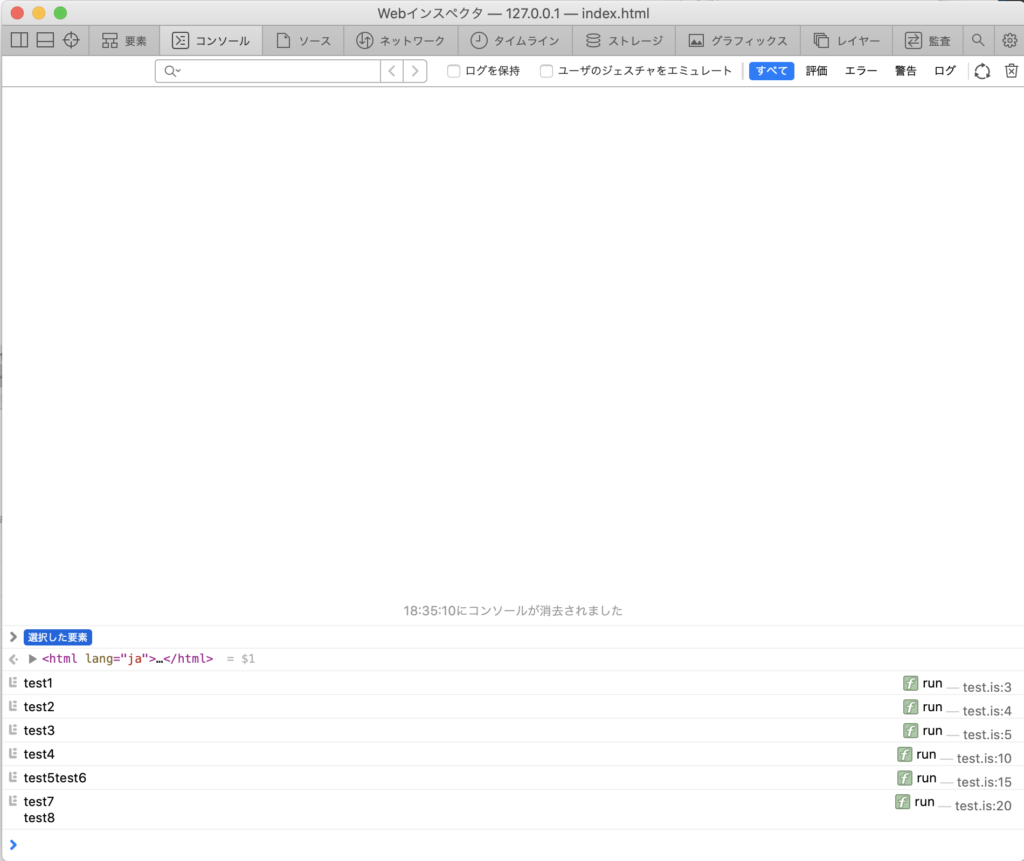
③「Webインスペクタ」という新しい画面が表示されます。
④「コンソール」というタブをクリックします。

⑤console.logで吐き出されたコメントが画面の下部に表示されていることがわかります。


Google Chrome
①Google Chromeで開いたブラウザ上で右クリックをします。
②「検証」をクリックします。

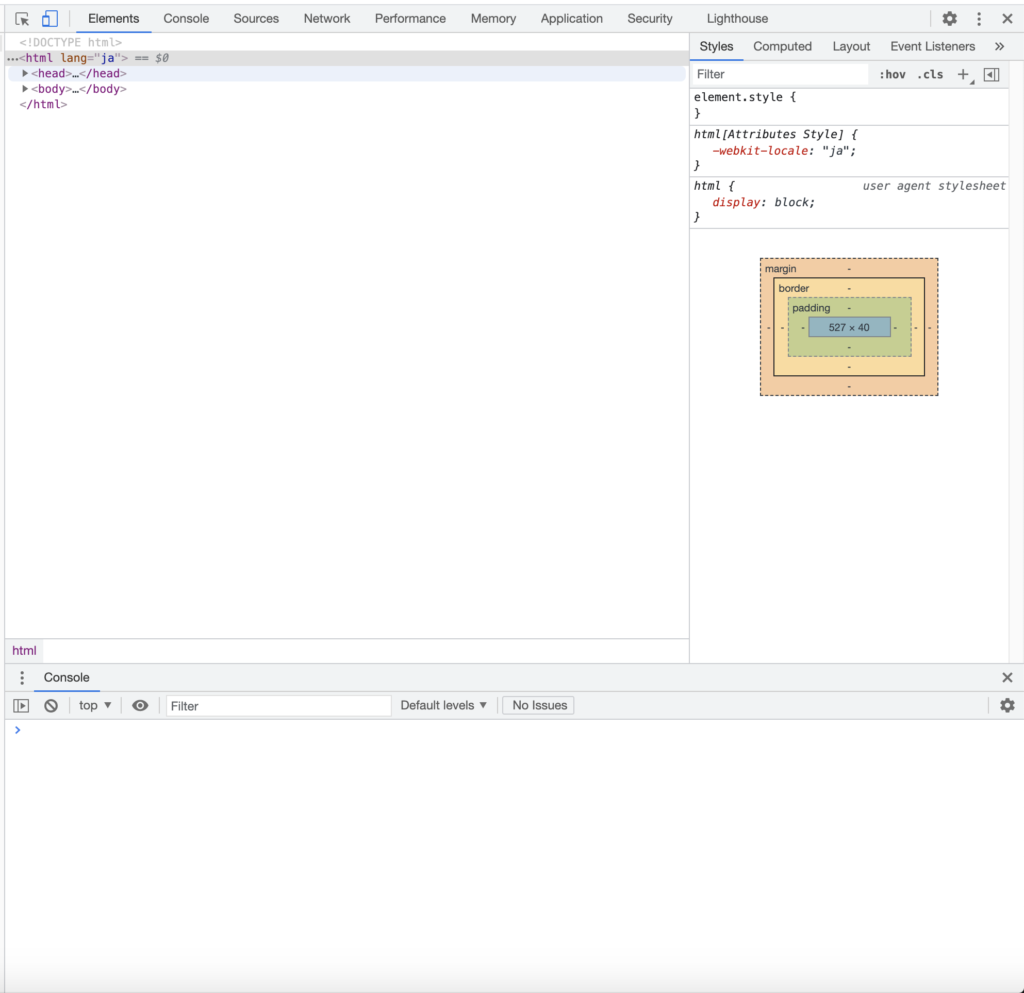
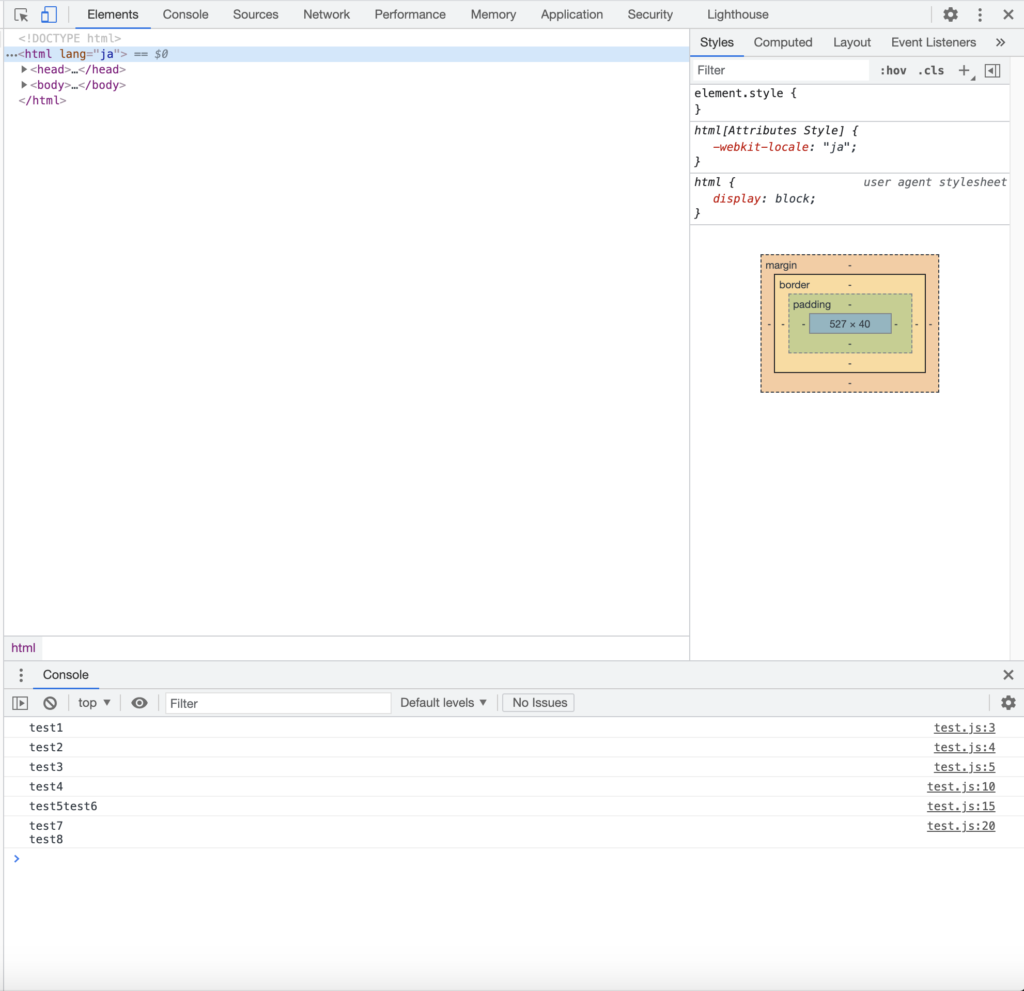
③検証用の画面に移ります。(画像は右部のみ切り出しています。)
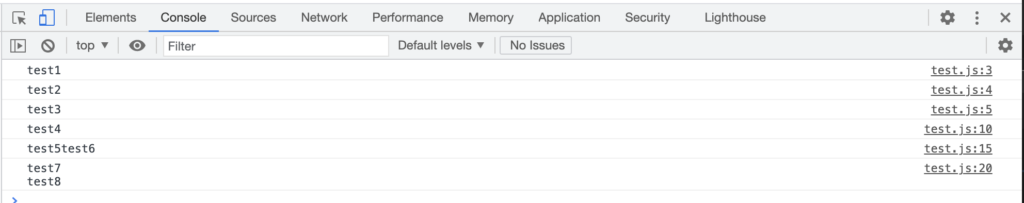
画面下部に「Console」があります。画面の上部にも「Console」という文字があります。
結果どちらも同じように出力されていました。

④画像下部の「Console」の結果

⑤画像上部の「Console」タブからの結果


まとめ
今回はprintデバッグについて解説しました。
console.logが各種ブラウザのコンソール画面に表示されることが分かっていれば、特に使用方法に難しい点はありません。
よく使う方法ではあるのでぜひ覚えておきたいところです。
console.logはブラウザのconsoleに表示される。
ブラウザのconsoleに一覧として表示される。

【JavaScript】多次元配列を作成するサンプルコード
【JavaScript】多次元の連想配列を作成するサンプルコード
【JavaScript】即時関数を再利用する方法