
本記事の内容
経緯
ブログを書くにあたって、レーダーチャートを作りたいと思ったのがきっかけでした。
簡単に作れるかどうかググってみたら、「amCharts」というサイトを見つけました!
使うことが中々難しかったので、自分の備忘録も兼ねて本ブログに残すことしました。
完成イメージ
amChartsを初めて使ったブログはこちらになります。
amChartsの使い方
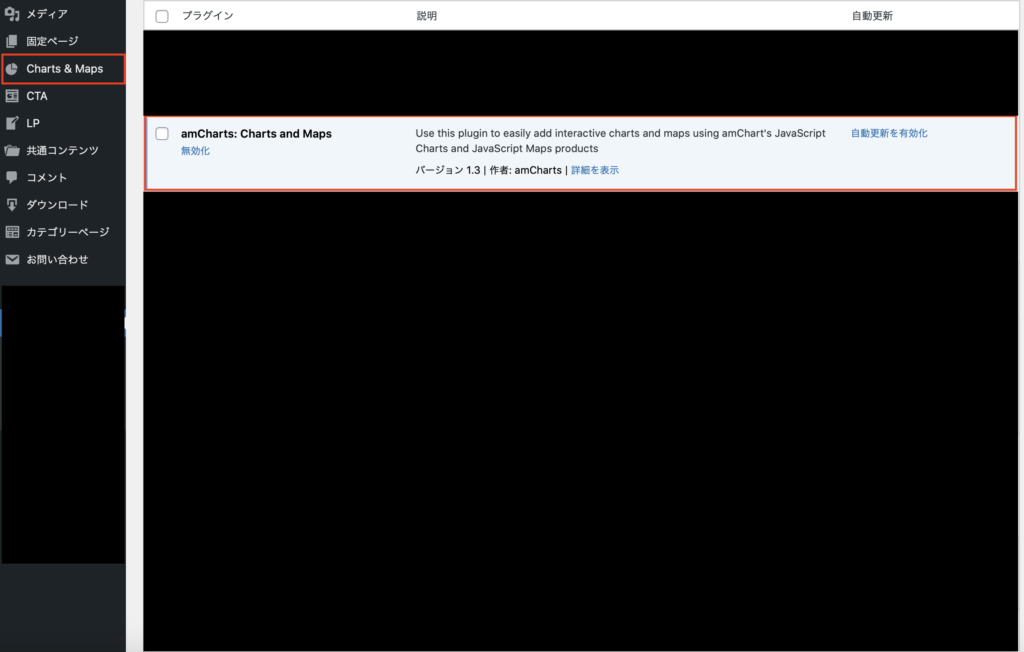
プラグインの追加で「Charts and Maps」と入力して、インストールしてみてください。

インストールが完了できたら、左側に「Charts & Maps」と表示されると思います。
「Charts & Maps」をクリックして、様々なチャートを作ることが可能です。
結構難しかったので、サンプルコードを載せておきます。
レーダーチャート
サンプルのレーダーチャートは以下のリンクから飛べます。
サンプルコード
Demo sourceで上がっているものから少し加工しています。
ブログ等にコピペで使えると思います!
WordPressを使っている方はwordpressのエディタのカスタムhtmlに貼り付けてみてください!
私のコメントも追記しておきましたので、ぜひ色々変更を試してみてください!
<!-- Styles -->
<style>
#chartdiv {
width: 100%;
height: 500px;
}
</style>
<!-- Resources -->
<script src="https://cdn.amcharts.com/lib/4/core.js"></script>
<script src="https://cdn.amcharts.com/lib/4/charts.js"></script>
<script src="https://cdn.amcharts.com/lib/4/themes/animated.js"></script>
<!-- Chart code -->
<script>
am4core.ready(function() {
// Themes begin
am4core.useTheme(am4themes_animated);
//am4core.useTheme(am4themes_dataviz); //有効にすれば、青線の色を変更することができます。
// Themes end
/* Create chart instance */
var chart = am4core.create("chartdiv", am4charts.RadarChart);
/* Add data */
chart.data = [ { //データの項目増減が可能です。
"direction": "N", //チャートの名前が変更されます。
"value": 8 //チャートの値が変更されます。
}, {
"direction": "NE",
"value": 9
}, {
"direction": "E",
"value": 4.5
}, {
"direction": "SE",
"value": 3.5
}, {
"direction": "S",
"value": 9.2
}, {
"direction": "SW",
"value": 8.4
}, {
"direction": "W",
"value": 11.1
}, {
"direction": "NW",
"value": 10
} ];
/* Create axes */
var categoryAxis = chart.xAxes.push(new am4charts.CategoryAxis());
categoryAxis.dataFields.category = "direction";
var valueAxis = chart.yAxes.push(new am4charts.ValueAxis());
//valueAxis.renderer.gridType = "polygons";
valueAxis.max = 12 //★追記しました★項目の上限を設定することができます。
valueAxis.min = 0 //★追記しました★項目の下限を設定することができます。
var range = categoryAxis.axisRanges.create();
range.category = "NW";
range.endCategory = "NW";
range.axisFill.fill = am4core.color("#0066CC");
range.axisFill.fillOpacity = 0.3;
var range2 = categoryAxis.axisRanges.create();
range2.category = "N";
range2.endCategory = "N";
range2.axisFill.fill = am4core.color("#0066CC");
range2.axisFill.fillOpacity = 0.3;
var range3 = categoryAxis.axisRanges.create();
range3.category = "SE";
range3.endCategory = "SW";
range3.axisFill.fill = am4core.color("#CC3333");
range3.axisFill.fillOpacity = 0.3;
range3.locations.endCategory = 0;
/* Create and configure series */
var series = chart.series.push(new am4charts.RadarSeries());
series.dataFields.valueY = "value";
series.dataFields.categoryX = "direction";
series.name = "Wind direction";
series.strokeWidth = 3;
series.fillOpacity = 0.2;
series.tooltipText = "{valueY.value}" //★追記しました★項目の値を取得します。
// Add cursor
chart.cursor = new am4charts.RadarCursor(); //★追記しました★カーソルを表示させます。
}); // end am4core.ready()
</script>
<!-- HTML -->
<div id="chartdiv"></div>プロパティ
サンプルコードを変更する時の参考になればと思います。
| カテゴリー | プロパティ(入力データ) | 説明 |
|---|---|---|
| useTheme | (default) | 線の色が水色 |
| am4themes_dataviz | 線の色が黒色 | |
| am4themes_material | 線の色が朱色 | |
| am4themes_kelly | 線の色が黄色 | |
| am4themes_dark | 背景黒、線の色が水色 | |
| am4themes_frozen | 線の色が青紫色 | |
| am4themes_moonrisekingdom | 線の色が茶色 | |
| am4themes_spiritedaway | 線の色が灰色 |
ブログに使えそうなチャート
線グラフ
線グラフなので、時間経過で数字が変化するものを図で説明するときに使用できると思います。
Pie Chart
iPhoneアプリでルーレット作った時にPie Chartを使って作りました。
いつかアプリをブログに載せられたらと思います。
Twitterでよく見るチャート
Bar chart race
個人的に結構好きです。Twitterでよく流れているのを見ていました。
データが揃えば、まだまだ作ってみる価値はあるかも。
Changing data of Word cloud
Twiiterのよく利用されているワードを集めた感じのチャート?です。
もはやチャートとは呼べないかもしれませんが、これもリアルタイムでTwitterの状況を見れると面白いかもしれないです。
見た目がスタイリッシュなチャート
Force-directed network
微生物みたいな見た目のチャートがゆらゆら動いているのが、中々良き。
Radar Chart visualizing yearly activities
単純に見た目がかっこいいです。使い道はよくわかりません。
まとめ
「amCharts」ってすごいですね。
こんな良いサービスが無料で使えるとは。。。
図とかグラフとかを使う方にとっては素晴らしいサービスではないでしょうか。
レーダーチャートをちゃんと解説っぽいことしてくれているサイトがあまり無かったのと、情報が中途半端の物があったので、自分で試して改造してみました!
ググれば、いくつもサンプルがあるので試してみてください!