
Highlighting Code Blockとは
ブログ内にソースコードを貼り付けると読みづらい時がありますよね。
そんな時に使えるのが、Highlighting Code Blockというプラグインになります。
言語に見合った文字のカラーリングをしてくれる便利なプラグインとなっています。
Highlighting Code Blockを使った記事を載せておきます。
プラグインのインストール方法
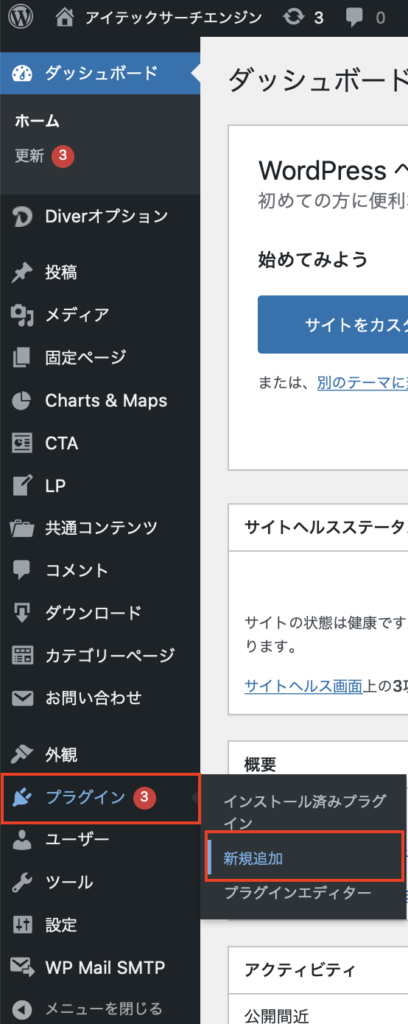
①『アイテックサーチエンジン(自分のブログ名)』を選択します。

②『プラグイン』から『新規追加』を選択します。

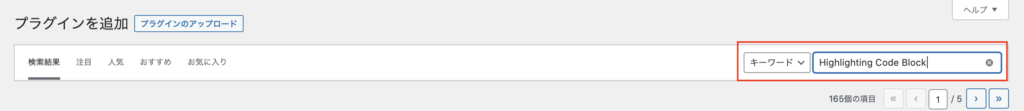
③『プラグインを追加』から検索ボックスに『キーワード』を選択し、『Highlighting Code Block』と入力します。

④『Highlighting Code Block』の『今すぐインストール』を選択します。

⑤『Highlighting Code Block』の『有効化』を選択します。

⑥『Highlighting Code Block』が『有効』になっていればOKです。

使い方
①『アイテックサーチエンジン(自分のブログ名)』を選択します。

②『投稿』の『新規追加』を選択します。

③『+』を押して、検索ボックスで『Highlighing Code Block』※と検索し、『Highlighing Code Block』を選択します。
※スペルミスでしょうか。プラグイン名『Highlighting Code Block』を検索しても表示されませんの注意が必要です。

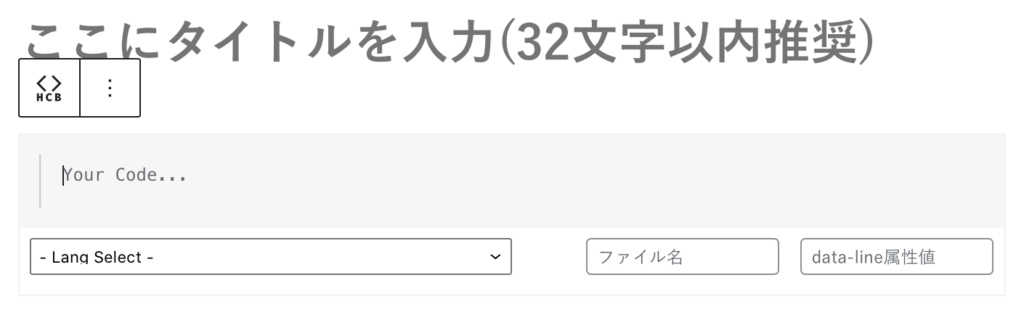
④ブロックエディターに『Highlighting Code Block』が表示されます。

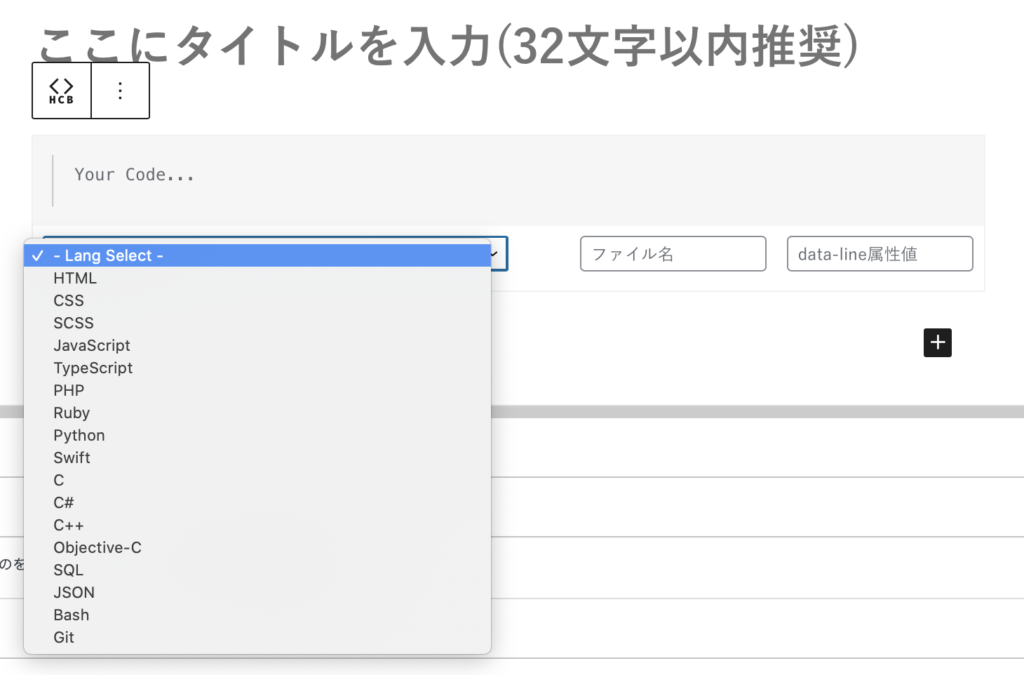
⑤『- Lang Select -』から言語を指定します。

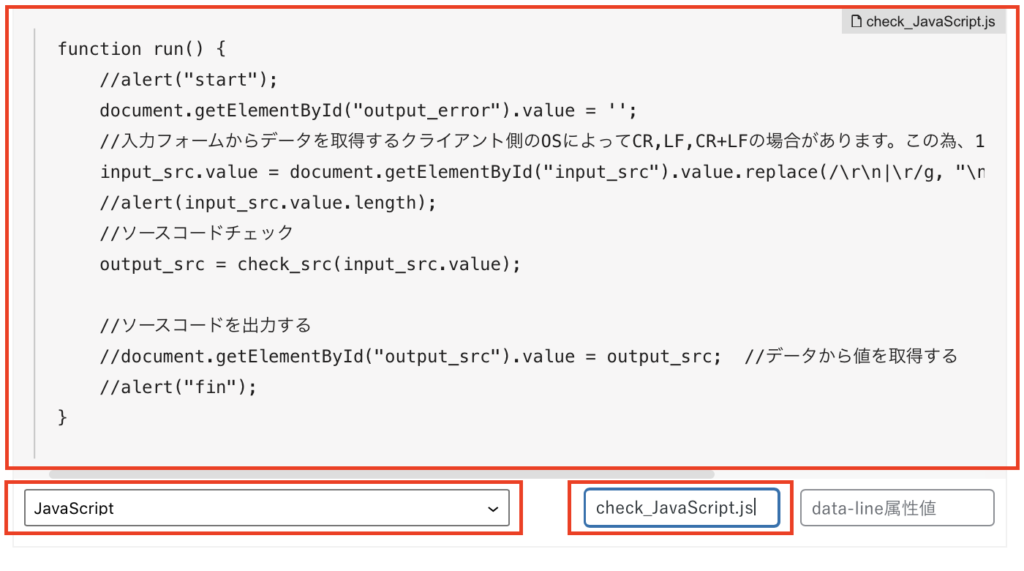
⑥『Your Code...』に自分のコードを貼り付けて、言語を選んでファイル名を入力します。
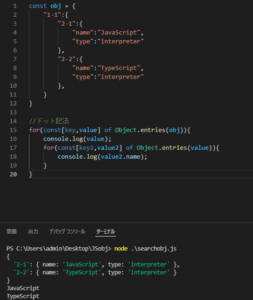
今回は直近で作ったプログラムのJavaScriptを貼り付けました。

⑦入力した結果がこちらです。
function run() {
alert("start");
document.getElementById("output_error").value = '';
//入力フォームからデータを取得するクライアント側のOSによってCR,LF,CR+LFの場合があります。この為、1行目で正規化(全て\nに統一)させています。
input_src.value = document.getElementById("input_src").value.replace(/\r\n|\r/g, "\n"); //入力されているデータから値を取得する
alert(input_src.value.length);
//ソースコードチェック
output_src = check_src(input_src.value);
//ソースコードを出力する
document.getElementById("output_src").value = output_src; //データから値を取得する
alert("fin");
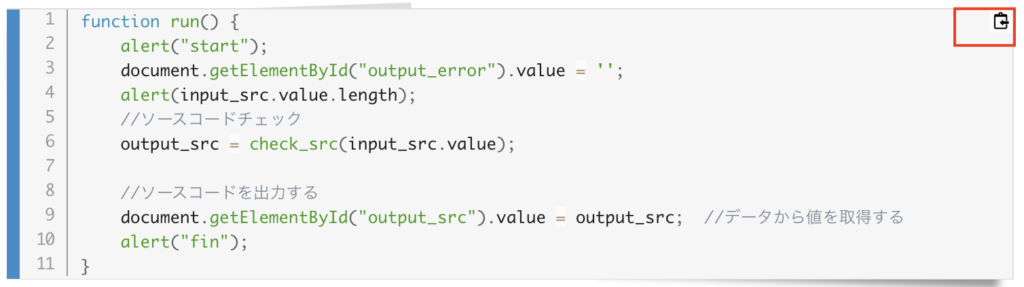
}完成形
こちらが完成形です。コードが横に長過ぎると赤枠の部分にコピーできるアイコンが表示されない時があるみたいです。(別のPCでは表示されていたので、ブラウザの大きさによって表示されない場合があるかもしれません。)
アイコンはありませんが、赤枠付近を押すとソースコードをコピーすることが可能でした。

試しに、横に長いコードを短くしてみました。
赤枠にソースコードをコピーできるアイコンが表示されました。

ソースコードをブログに載せる方は使ってみてはいかがでしょうか。
私のブログではプログラムのソースコードを公表しているものもありますのでチェックしてみてください。