目的
✔ 固定ヘッダーを設定すること
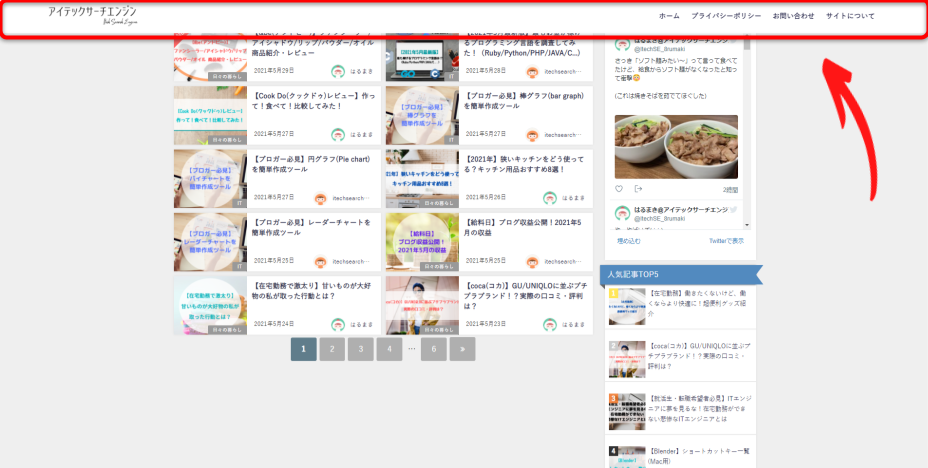
イメージ図
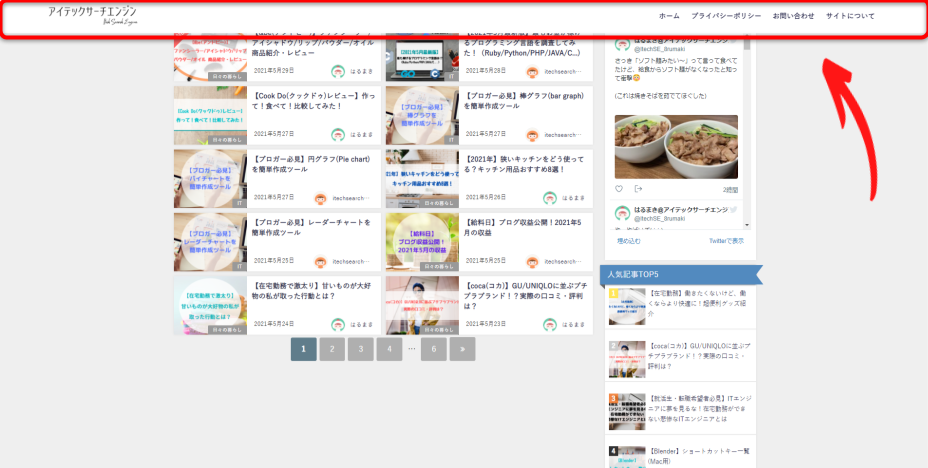
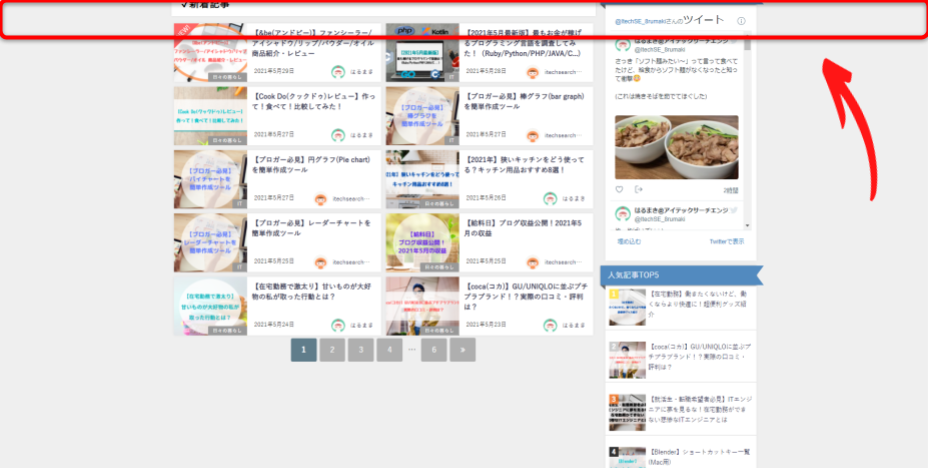
設定前
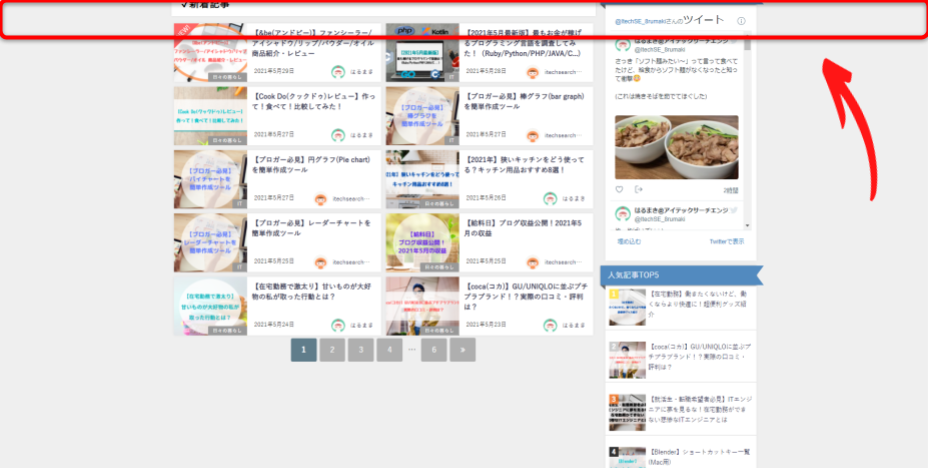
固定ヘッダーの設定前のイメージ図はこちら!

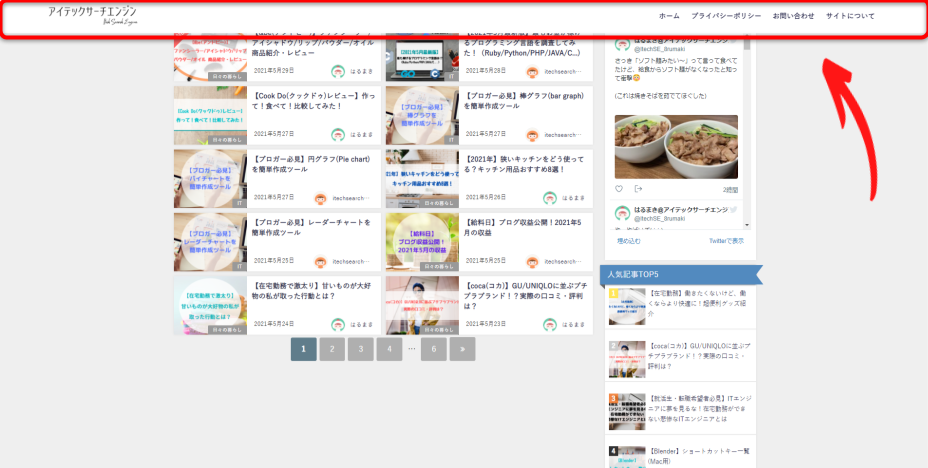
設定後
固定ヘッダーの設定後のイメージ図はこちら!


はるまき
『固定ページ』の作成がまだの方は、先にこっちを読んで作成してね

はるまき
固定ページをヘッダーに表示させる設定がまだの方は、先にこっちを読んで設定してね
固定ヘッダーの設定
表示する場合
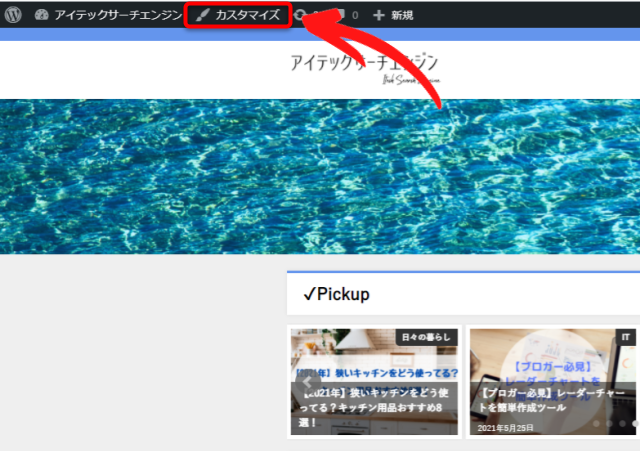
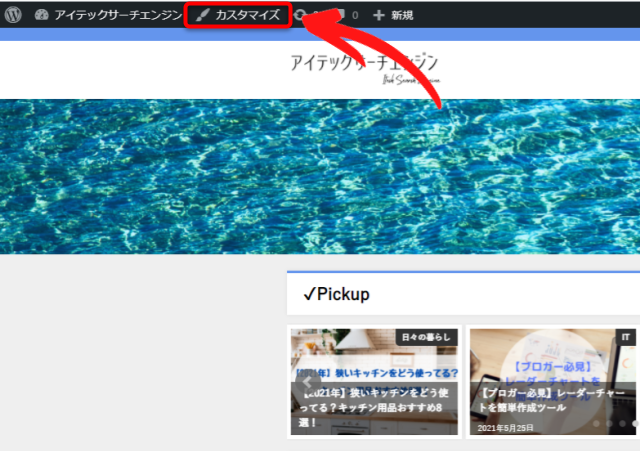
①『カスタマイズ』を選択します。

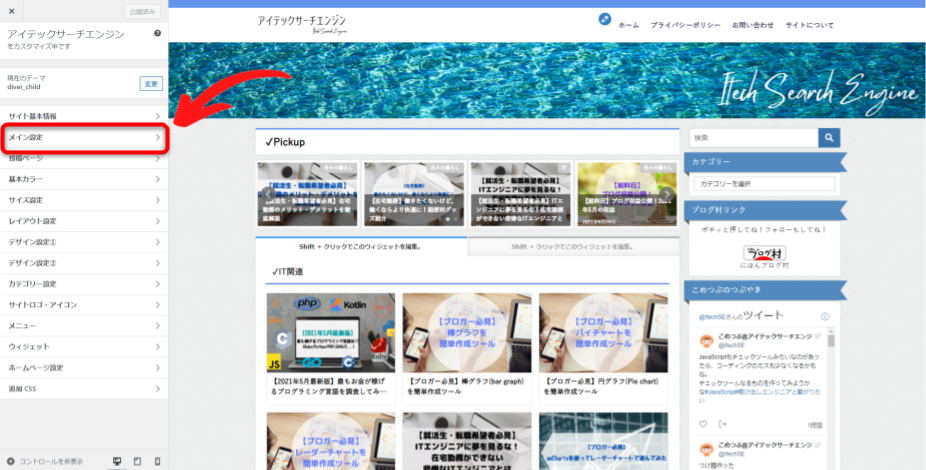
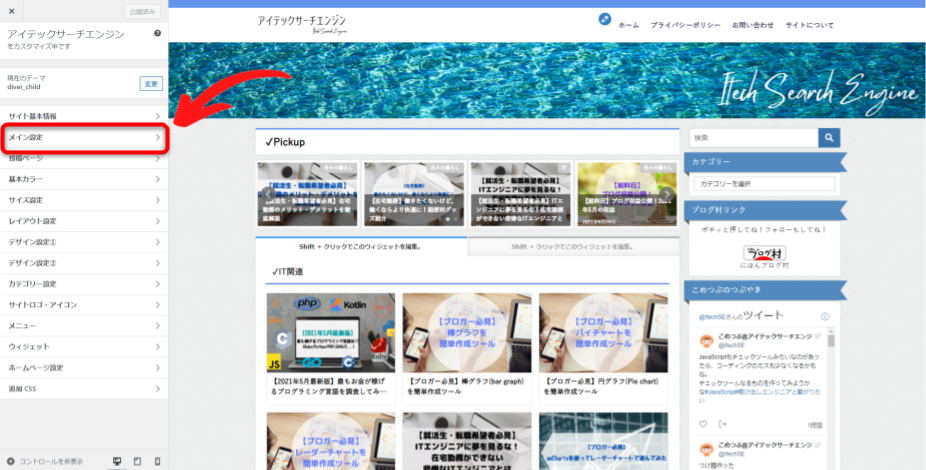
②『メイン設定』を選択します。

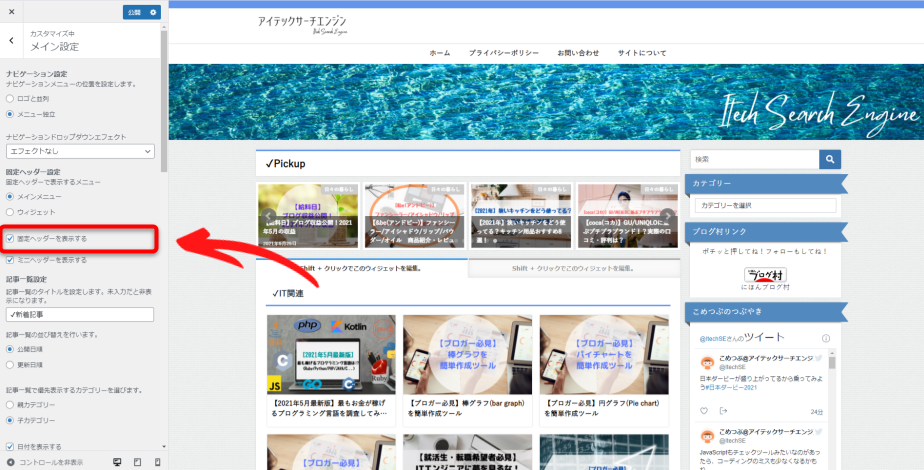
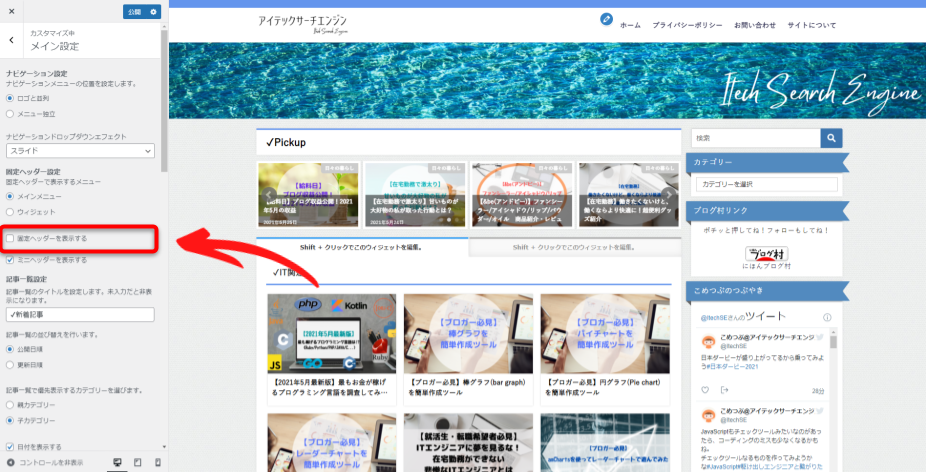
③『固定ヘッダーを表示する』をチェックして『公開』を押したら設定完了です。

※こんな感じで下へスクロールをしてもヘッダーが出てきます。

表示しない場合
①『カスタマイズ』を選択します。

②『メイン設定』を選択します。

③『固定ヘッダーを表示する』のチェックを外して『公開』を押したら設定完了です。

※こんな感じで下へスクロールをしてもヘッダーが出てきません。

完成系

改めて完成系はこちら!!
私のブログではヘッダーメニューを『固定』しています。
皆さまも自分好みのレイアウトにカスタマイズしてみてはいかがでしょうか!