目的
✔ ヘッダーメニューを設定すること
イメージ図
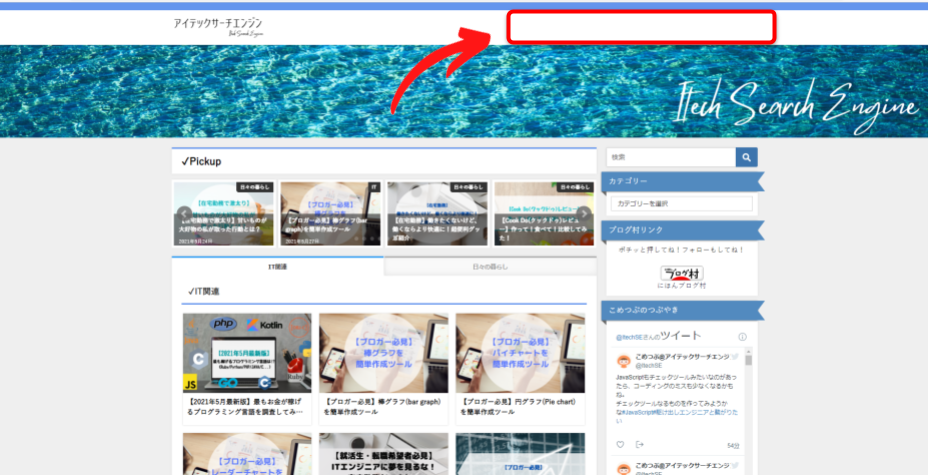
設定前
ヘッダーメニューの設定前のイメージ図はこちら!

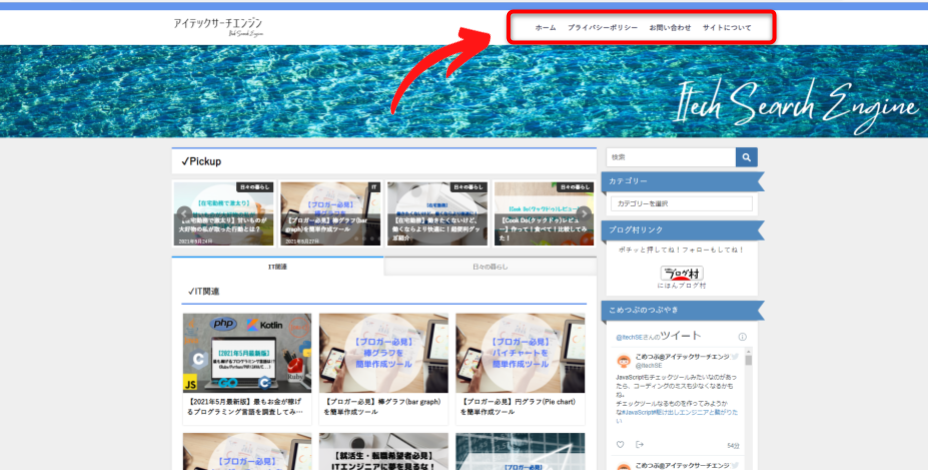
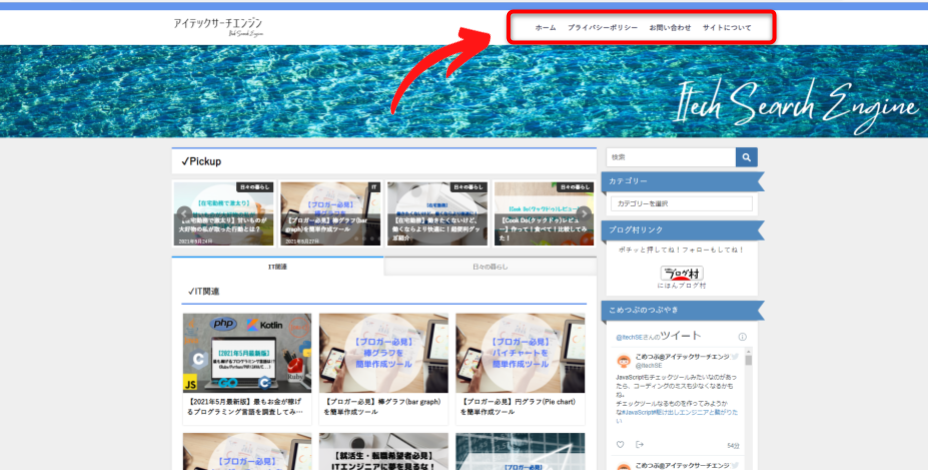
設定後
ヘッダーメニューの設定後のイメージ図はこちら!


はるまき
表示するための『固定ページ』を作ってない人は、先にこっちの記事を見て固定ページを作成してね
ヘッダーメニューの設定
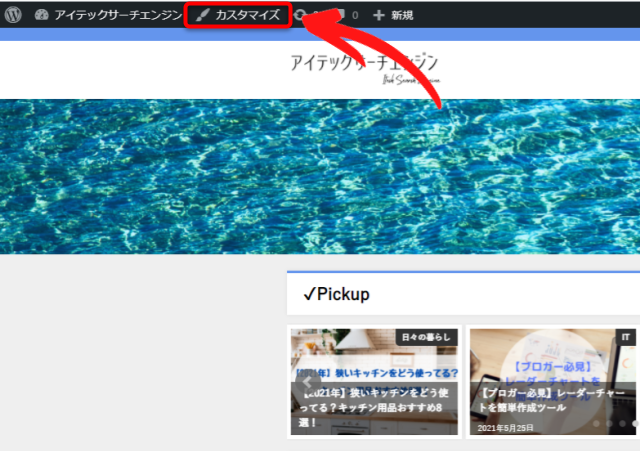
①『カスタマイズ』を選択します。

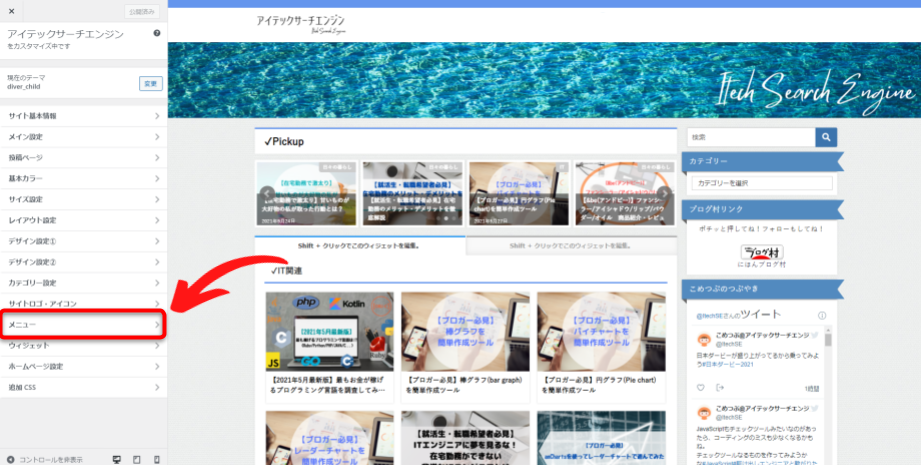
②『メニュー』を選択します。

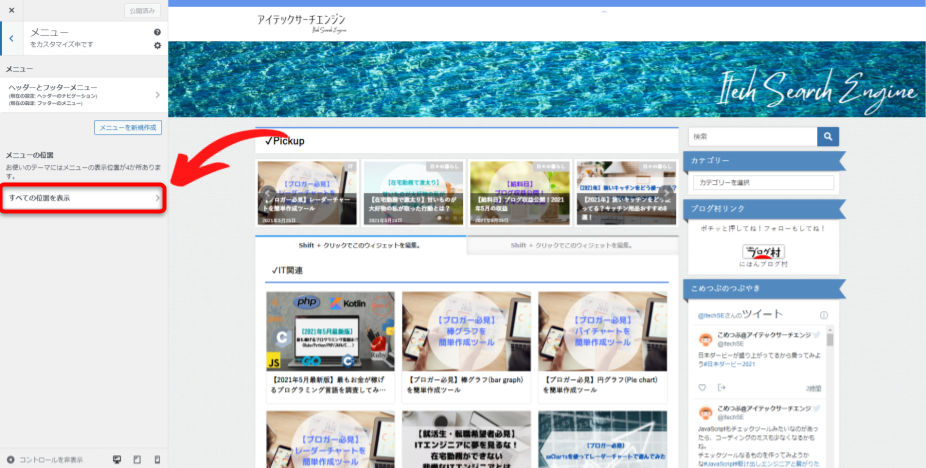
③『すべての位置を表示』を選択します。

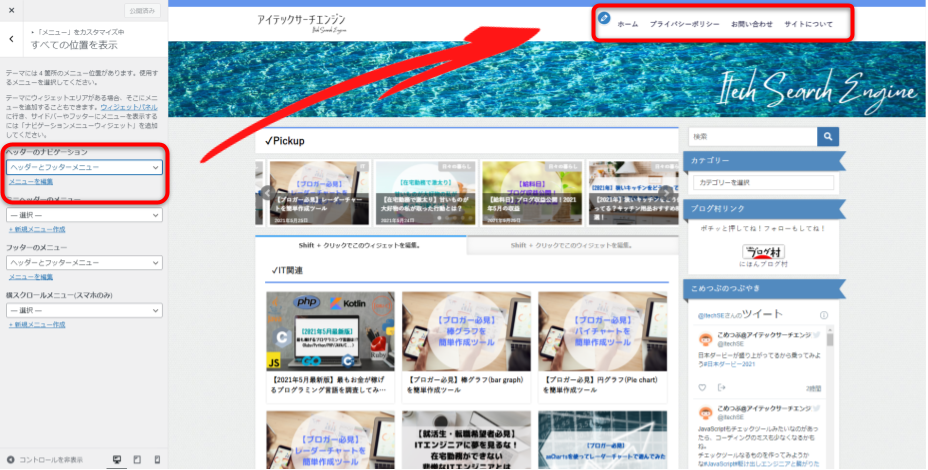
④『ヘッダーのナビゲーション』から『ヘッダーとフッターメニュー』(※1)を選択します。


はるまき
『ヘッダーとフッターメニュー』を作ってない人は、先にこっちの記事を見てメニューを作成してね
(※1)『ヘッダーとフッターメニュー』は私が付けた名前なので、表示される文字は異なります
⑤『公開』を押したら設定完了です。

完成系

改めて完成系はこちら!!
きちんと表示されましたでしょうか?
色々とカスタマイズをしてブログを楽しみましょう!