目的
✔ トップページにタブウィジェットを設定すること
イメージ図
設定後
トップページにタブウィジェットを設定したイメージ図はこちら!

タブウィジェットの設定方法
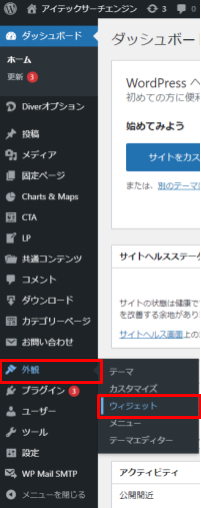
①『アイテックサーチエンジン(自分のブログ名)』を選択します。

②『外観』から『ウィジェット』を選択します。

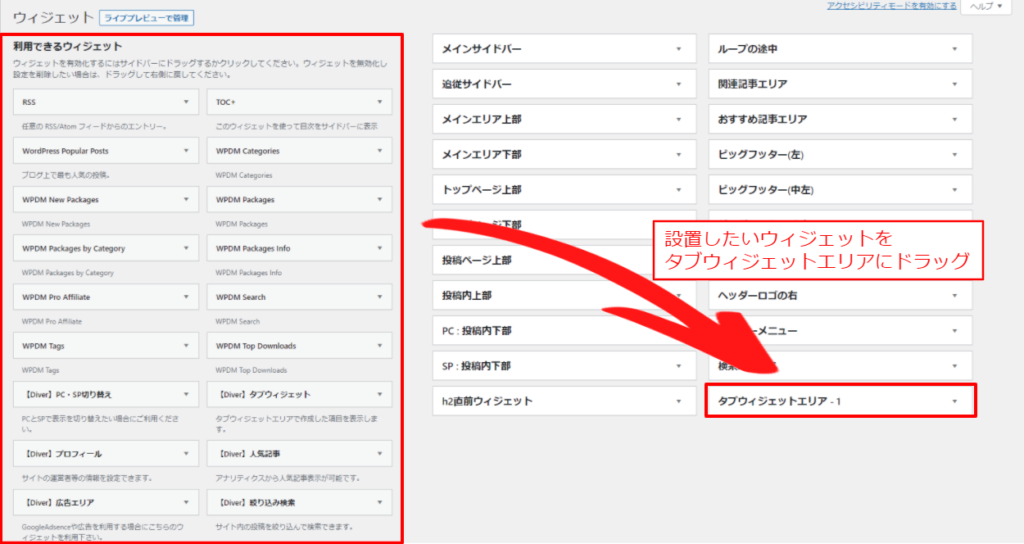
③『利用できるウィジェット』から設置したいウィジェットを『タブウィジェットエリア』へドラッグして追加します。

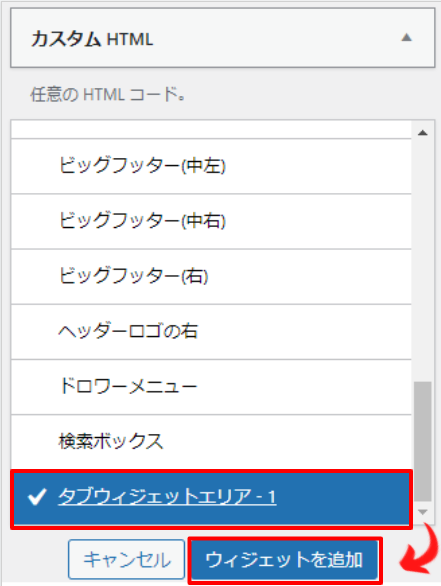
④今回は『カスタムHTML』を選択します。
※タブウィジェットエリア>ウィジェットを追加 でも追加が可能です。

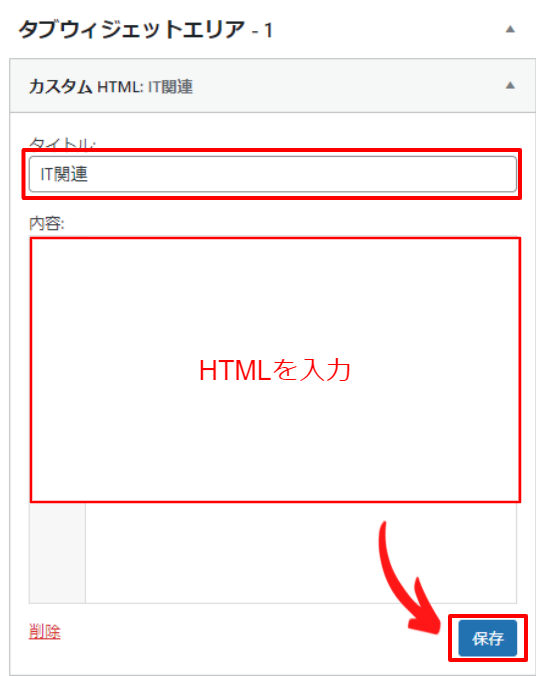
⑤『タイトル』と『内容』を入力して『保存』を押します。
当ブログではこのHTMLを記入しています。(コピーして使ってOKです!)
「■■■」の部分は各自ブログの「カテゴリーID(※1)」を入力してください。
(※1)確認方法は別途下に記載しています。
<div style="padding: 0 .8em .6em; color: #333; font-size: 1.2em; border-bottom: 3px solid #6495ED; font-weight: bold; margin-bottom: 20px;">✔︎IT関連</div>
<div class="article_col">
</div>
<div class="button shadow block blue"><a class="midium" href="https://itechsearchengine.com/?cat=■■■">もっと見る</a></div>
⑥今回は2つのタブを設定したいので、③-⑤を2回繰り返したら設定完了です。

カテゴリーIDの確認方法
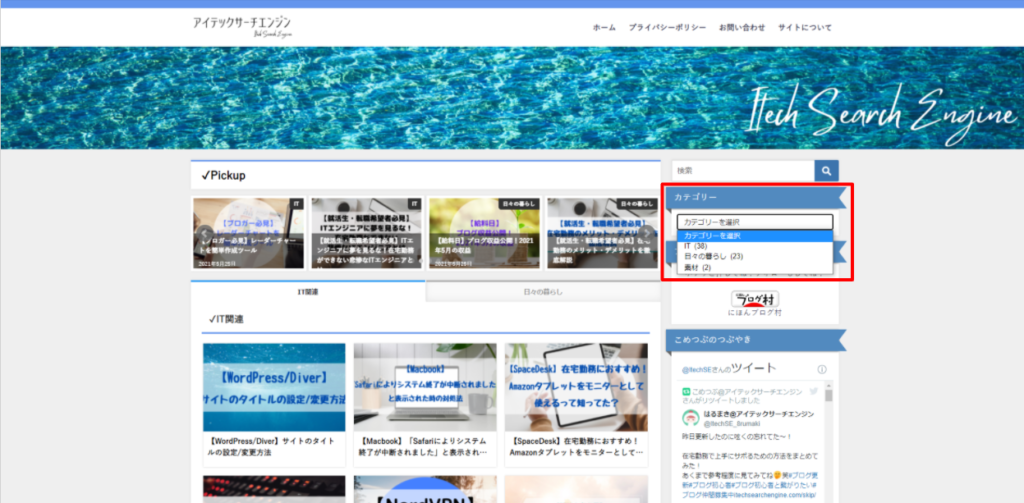
①トップページの「カテゴリーを選択>設定したいカテゴリー」を選択します。


はるまき
カテゴリーの作成方法はこの記事を見てね

はるまき
サイドバーの設定方法はこの記事を見てね
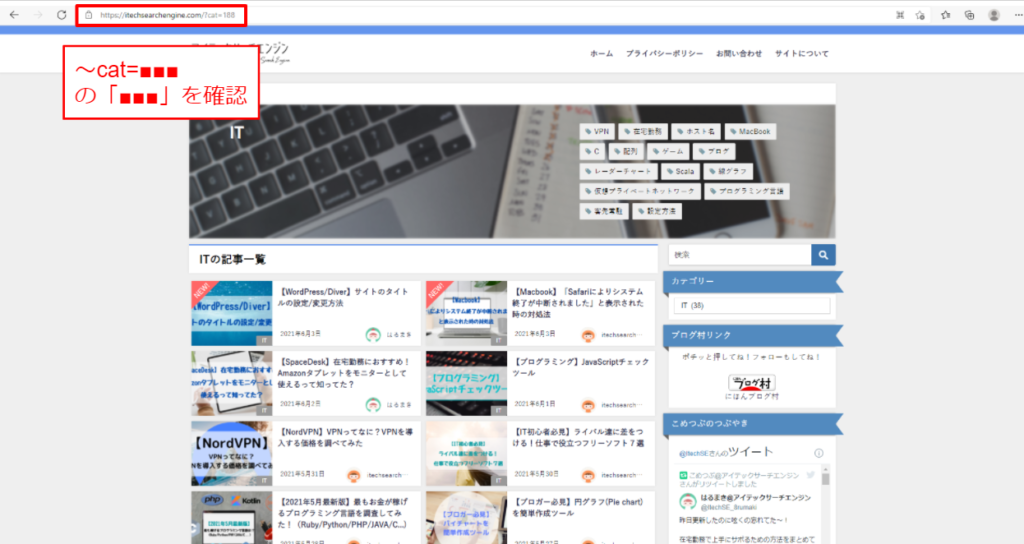
②URLから「■■■」の数字を確認できます。

完成形

改めて完成系はこちら!!
タブウィジェットが表示されました!当ブログでは「IT関連/日々の暮らし」を設定しました。
皆さまもタブウィジェットを設定して、見やすくカスタマイズしてみてはいかがでしょうか!