
事象
WordPressのブログにHTMLのソースコードを載せようとしたときに、
原文のままにならず、一部のHTMLが変換されて表示されました。
実際の画面がこちら
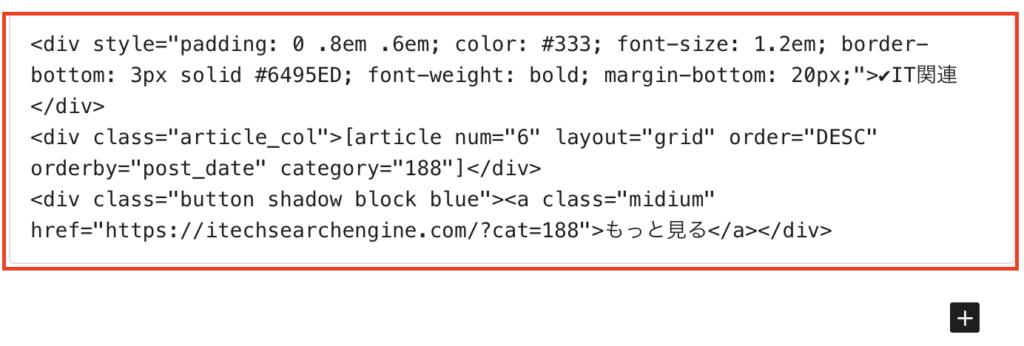
①載せたいHTMLのソースコード

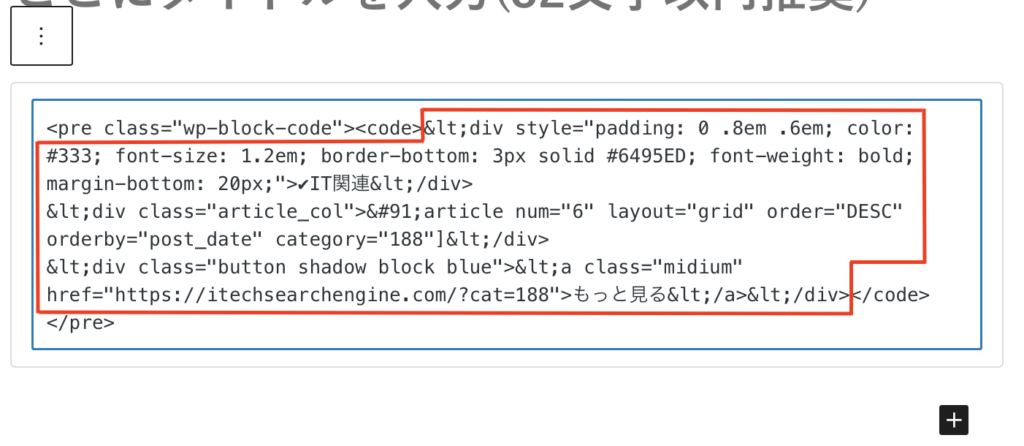
②ブログ内で表示されるHTMLのソースコード


直し方わからない!

原因
特殊文字(※1)をそのまま、載せようとするとHTMLとして読み込まれてしまいます。
(※1)特殊文字とは、例えば『<』,『>』,『[』,『]』などの記号です。
読み込まれないようにするためには、別の書き方に書き換える必要があります。
解決策
前提
本ブログでは、ソースコードをブログに載せる時に、Highlighting Code Blockのプラグイン導入しています。
Highlighting Code BlockでHTMLのソースコードを表示させる手順を記載します。
Highlighting Code Blockについては、必要に応じて、下記の記事を参考に導入してみてください。
手順
①『アイテックサーチエンジン(自分のブログ名)』を選択します。

②『投稿』の『新規追加』を選択します。

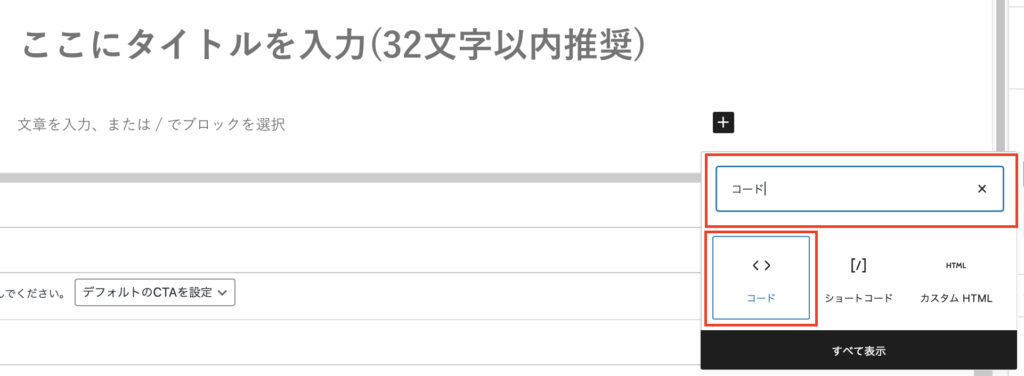
③『+』を押して、検索ボックスで『コード』と検索し、『コード』を選択します。

④表示されたボックスにソースコードを貼り付けます。

⑤ボックスにソースコードを貼り付けました。

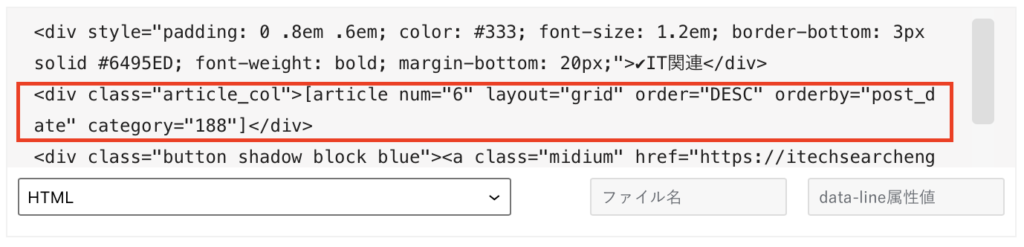
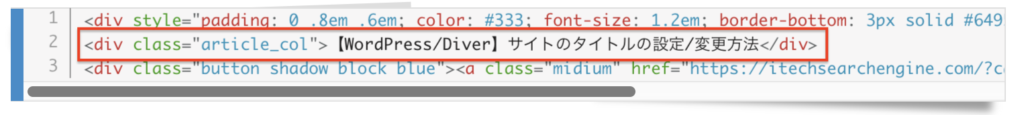
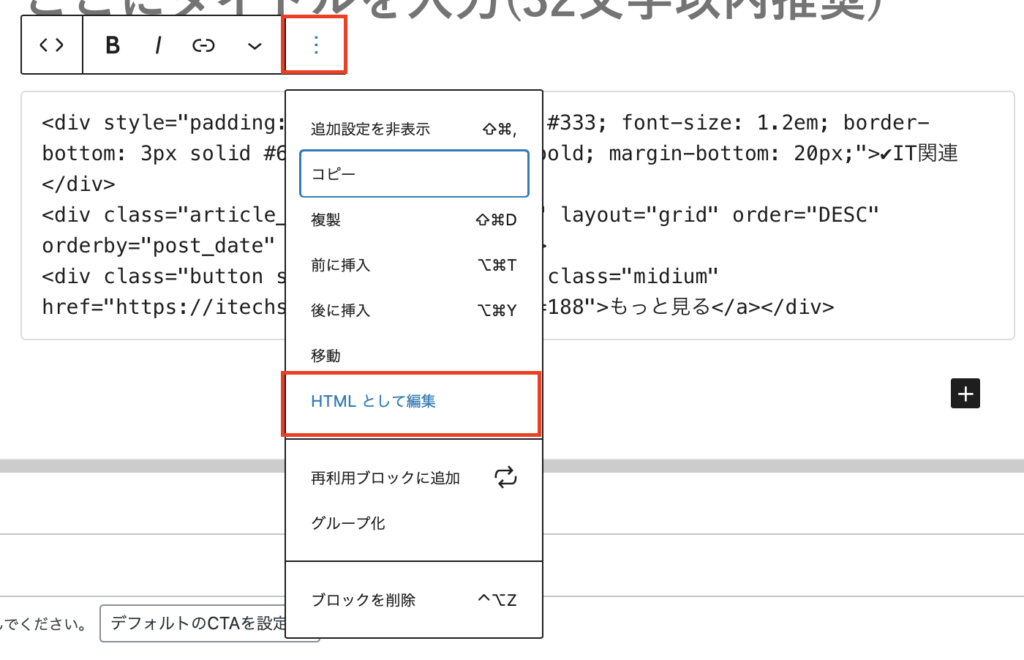
⑥『三点ボタン』を押して、『HTMLとして編集』を選択する。

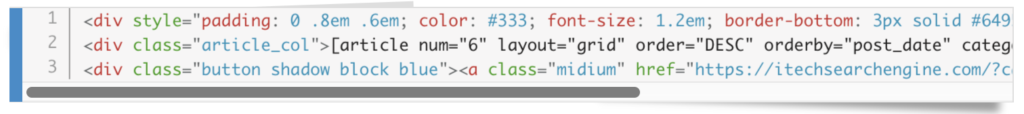
⑦赤枠部分が貼り付けたソースコードに該当します。この部分をコピーします。
特殊文字が別の文字列に変換されていることがわかります。

⑧『+』を押して、検索ボックスで『Highlighing Code Block』と検索し、『Highlighing Code Block』を選択します。

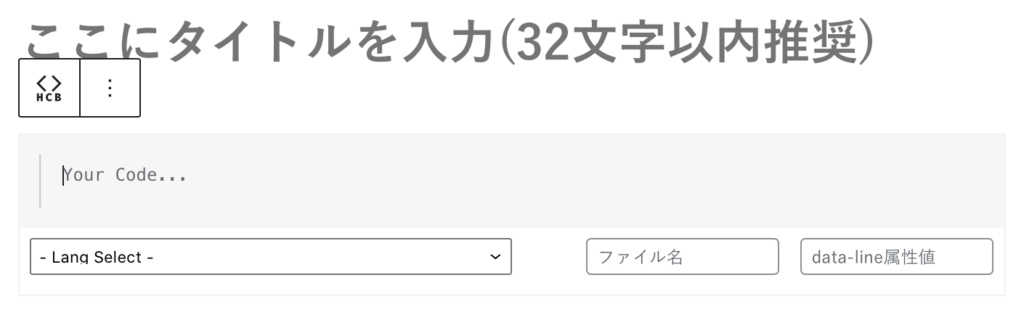
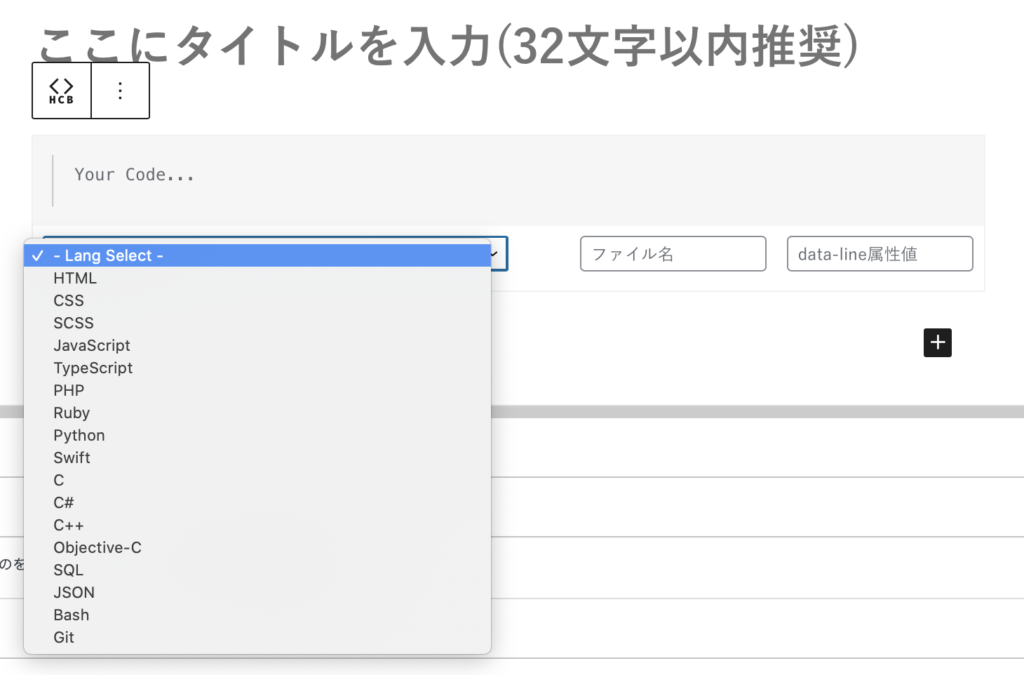
⑨ブロックエディターに『Highlighting Code Block』が表示されます。

⑩『- Lang Select -』からHTMLを指定します。

⑪⑦でコピーしたコードを『Your Code...』に貼り付けます。

⑫貼り付けたソースコードをプレビューで確認します。
問題なく、表示されていることがわかります。

まとめ
①HTMLのソースコードを用意する
②『コード』に入れて、HTMLで確認する
③HTMLの特殊文字が変換されたら、『Highlighting Code Block』に貼り付ける
意外と気が付けないミスなので、ブログにHTMLを載せる時は注意しましょう。
上から順番に見ていけば、HTMLが変換されて表示されることは防げるようになると思います。
順番にゆっくりと進めてみてください!