目的
✔ ヘッダーメニューをサイトロゴと並列or一段下に設定すること
イメージ図
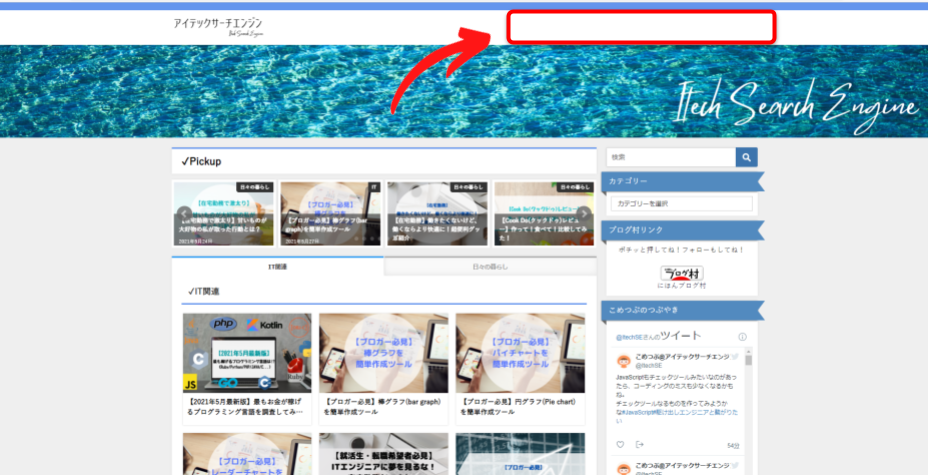
設定前
ヘッダーメニューの設定前のイメージ図はこちら!

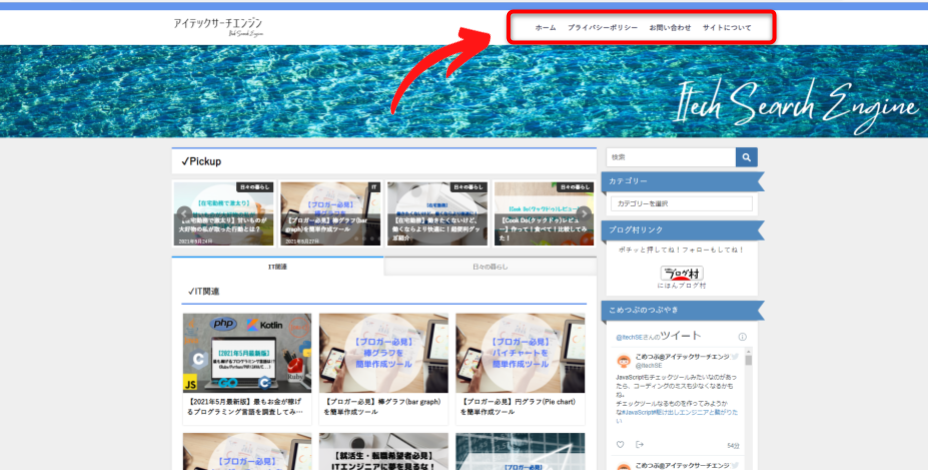
設定後1
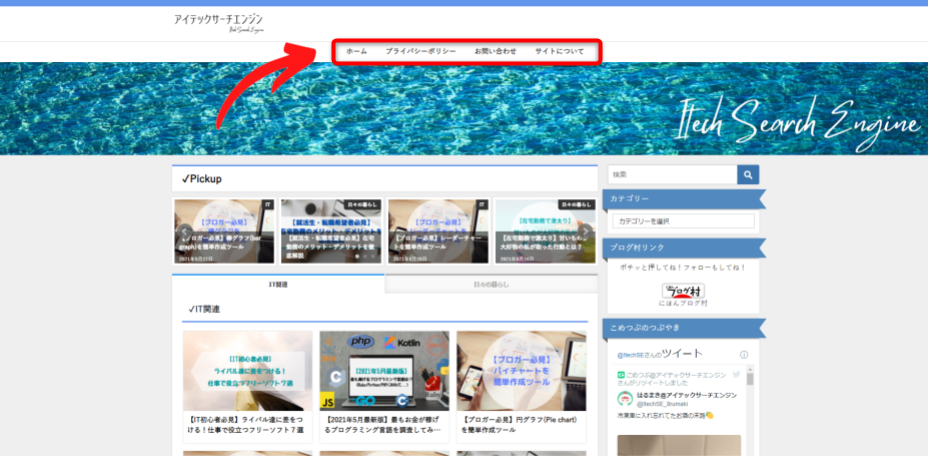
ヘッダーメニューをサイトロゴと並列させたイメージ図はこちら!

設定後2
ヘッダーメニューをサイトロゴから独立させたイメージ図はこちら!


はるまき
赤枠に表示するための『固定ページ』を作ってない人は、先にこっちの記事を見て固定ページを作成してね
ヘッダーメニューの位置を設定
サイトロゴとヘッダーメニューを並列して表示させたい場合
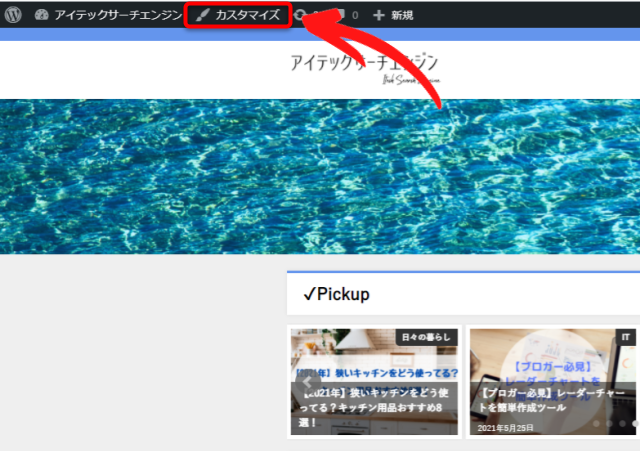
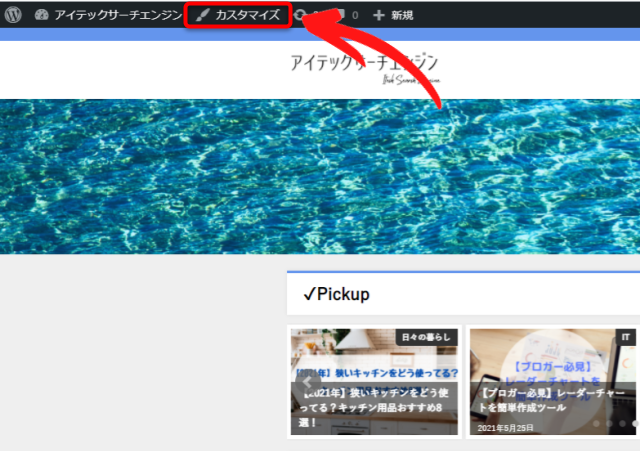
①『カスタマイズ』を選択します。

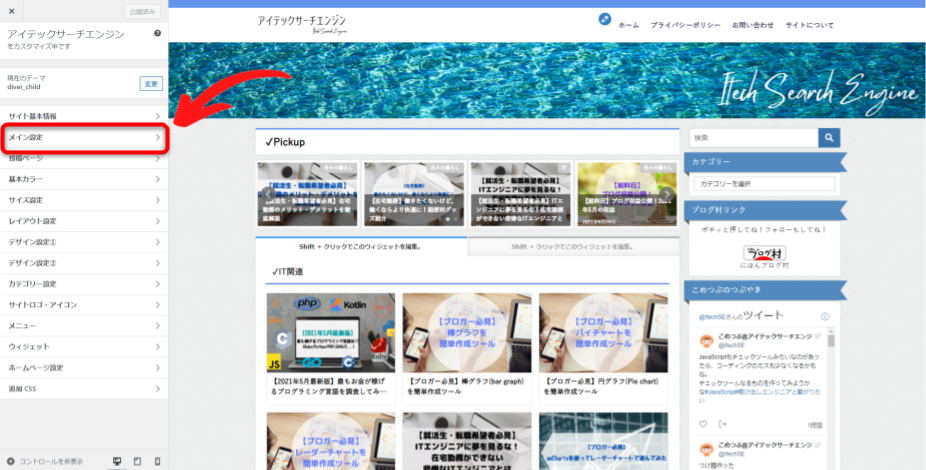
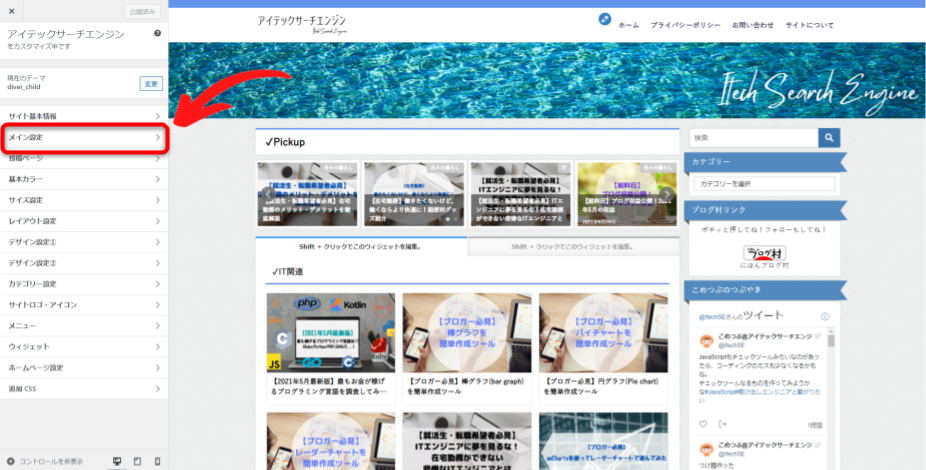
②『メイン設定』を選択します。

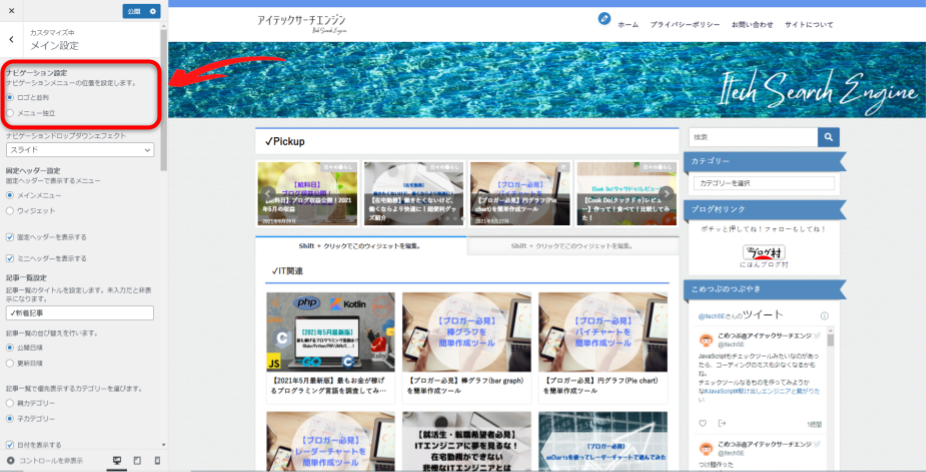
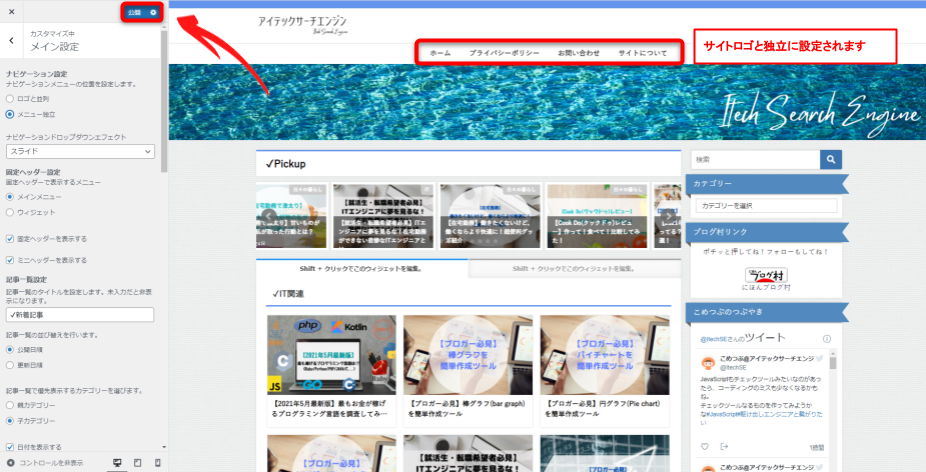
③『ナビゲーション設定』の『ロゴと並列』を選択します。

④『公開』を押したら設定完了です。

サイトロゴとヘッダーメニューを独立して表示したい場合
①『カスタマイズ』を選択します。

②『メイン設定』を選択します。

③『ナビゲーション設定』の『メニュー並列』を選択します。

④『公開』を押したら設定完了です。

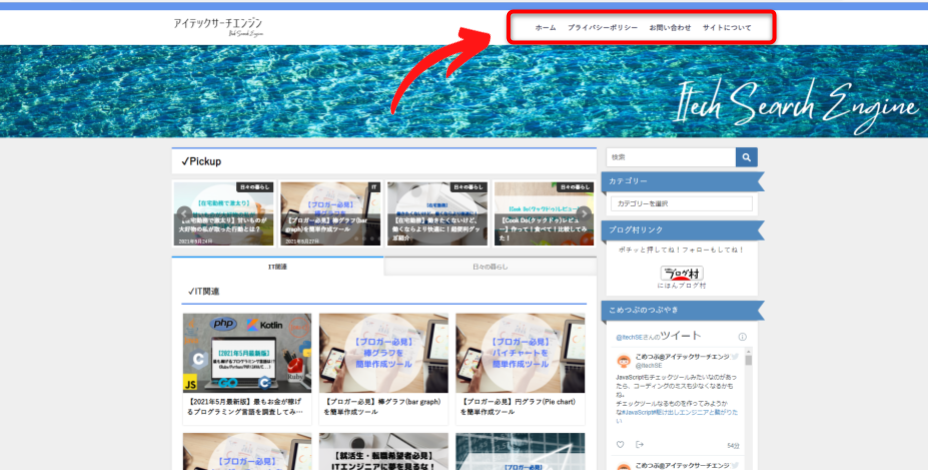
完成系

改めて完成系はこちら!!
私のブログではヘッダーメニューを『ロゴと並列』に設定しています。
皆さまも自分好みのレイアウトにカスタマイズしてみてはいかがでしょうか!